前言:
HybridAPP是指原生与前端语言相结合开发的应用,HybridApp可以运行在Android、iOS端上,不能用于PC端,称为混合类APP。
一、对比原生app开发,混合开发有以下优缺点优点:
(1)开发成本低
(2)相对原生web界面版本更新快,维护相对简单
(3)一套代码可以支持Android端和iOS端
(4)能够调用原生功能、API
(5)稳定性相对较好
(6)用户体验较好
缺点:
(1)手机原生功能调用部分受限制
相关影片资源迅雷下载推荐
小成本如何开发一款APP软件?
如果你正在考虑开发一款App,那么您如何选择App公司?这里有几个选项,你可以去尝试。 第一种:自建开发团队开发一般来说,开发团队需要大约4-6名成员,分别是产品经理(很多时间产品经理是老板),UI设计师,Androi ...
APP开发,小成本如何开发一款APP软件?
(2)加载受限于网络环境
(3)较复杂的列表、样式难以实现
混合开发是一种取长补短的开发模式,原生代码部分利用Web View插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。比如京东、淘宝、今日头条等APP都是利用混合开发模式而成的。
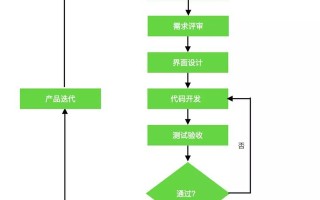
二、如何快速完成一个混合APP
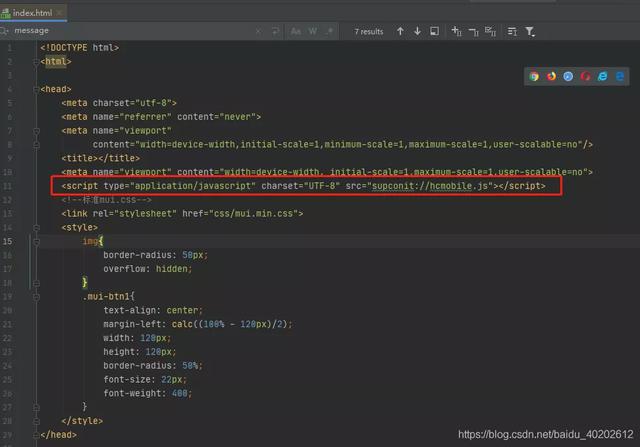
我们提供了一套JS和Native交互规范,前端通过JS,就可以调用Native的功能了。只需要在页面中引入supconit://hcmobile.js(无需下载)。

我们还提供了丰富的原生功能插件,直接调用就可以了,比如相机、录音、定位、蓝牙等系统功能,以及众多扩展插件,如第三方登录、百度文字识别、语音听写等(点击查看API)。
调用拍照功能示例代码:
// 引用js<script src='supconit://hcmobile.js'></script><script>// 监听’deviceready‘事件document.addEventListener('deviceready', onDeviceReady, false)function onDeviceReady(){navigator.camera.takePhoto(function(success) { alert(JSON.stringify(success)); }, function(error) { alert(JSON.stringify(error)); },true,1024);}</script>拍照之后返回数据示例:
{ "fullPath": "file:///private/var/mobile/Containers/Data/Application/6D266368-6960-4C75-8DCB-EC3D2F37A9AF/tmp/IMG_0443.jpeg", "thumbLocalURL": "cdvfile://localhost/root/private/var/mobile/Containers/Data/Application/6D266368-6960-4C75-8DCB-EC3D2F37A9AF/tmp/IMG_0443_thumb.jpeg", "lastModifiedDate": 1584342725384.5444, "size": 1024276, "localURL": "cdvfile://localhost/temporary/IMG_0443.jpeg", "type": "image/jpeg", "name": "IMG_0443.jpeg"}拿到返回的数据之后,我们可以通过JS接着调用照片预览插件,来显示刚刚拍到的照片。
// 拍照 function photo () { if (ready === true) { navigator.camera.takePhoto(function(success) { photoData = success photoPreviewer() }, function(error) { // alert(JSON.stringify(error)); },true,1024); } } // 照片预览 function photoPreviewer () { navigator.photoPreviewer.preview(photoData.fullPath, function(success) { },function(error) { alert(error); }); }至此,一个简单的前端工程就完成了
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
第1天 | 鸿蒙App开发实战,创建项目好详细,运行起来真美丽
学一门编程语言,废话再多,都不如动手实践来得简单。走,去https://developer.harmonyos.com/cn/develop/deveco-studio#download下载属于你操作系统的开发工具。工具安装太简单了,简单到我都不想说了。打开HUAWEI ...
APP开发,第1天 | 鸿蒙App开发实战,创建项目好详细,运行起来真美丽
标签: APP开发 快速实现APP混合开发(Hybrid App开发)攻略