众所周知 ,小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。
但随着功能的日益叠加,产品需求的更新迭代,使得小程序开发越来越复杂,良好的编码习惯以及好的处理方式,使得我们在开发中事半功倍!,笔者最近几年在从事小程序方面的开发,期间也踩了不少坑,也总结了一些小技巧,希望读者在开发中少走一些弯路,下面罗列了一些笔者日常开发中使用的小技巧。

微信小程序
小程序全局组件的引入
有时候我们 需要用到的公共组件,在每个页面的 json文件都需要引入,太麻烦,小程序支持全局引入的方式,不过必须在 wxml文件中 加载组件
具体使用: 我们可以在 app.json 文件中的 usingComponents 这个属性下引入
"usingComponents": { "mp-button": "/components/mp-button/mp-button", },实现一个工厂函数 包装微信相关的方法 让其支持 Promise 写法
- 描述:我们知道 小程序相关的api 都是采用 回调的方式处理异步,这样我们在开发使用的时候很不方便 ,可不可以把微信相关的方法用 异步的方式书写呢?(基础库版本小于1.9.6,此版本以上以支持promise写法)
- 实现思路:其实是对 wx 相关的api 进行promise 包装,success 调用 resolve 通过 ,fail 调用 reject 拒绝。
// wx 原始api写法 如选择相册wx.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success (res) { // tempFilePath可以作为img标签的src属性显示图片 const tempFilePaths = res.tempFilePaths }fail(err){ console.log(err)}})/* * 我们可以发现规律 微信的 回调写法 成功会走 success ,失败会走 fail 方法 * 所以我们可以实现如下 工厂函数,去对 wx.api 进行包装 返回一个promise**/function promisify(func) { if (typeof func !== 'function') return fn return (args = {}) => new Promise((resolve, reject) => { func( Object.assign(args, { success: resolve, fail: reject }) ) })}//使用 先加工 apiconst promiseChooseImage = promisify(wx.chooseImage)// 使用:异步写法async ()=>{ await promiseChooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'],})}当然,我们也可以实现一个工具类,把用到的相关api 加工就行了 如下:
module.exports = { login: promisify(wx.login), chooseImage:promisify(wx.chooseImage:promisify), ... 把需要用到的api 进行加工就行了}用 async await 的方式 去写异步
- 小程序开发者工具已经支持 async await 语法糖去写异步(最新版的工具,已经把增强编译和 将es6编译成es5融合在了一起)
- 需要开启增强编译
写法如下:
async onLoad(options) {const res = await this.fetchData()}适配:一段查询样式解决 iphone x系列的适配
我们知道 iPhone x 系列的手机基本上都有 一个刘海 还有小嘴巴,这给我们开发带来了适配挑战
- 用css 查询的写法适配 iphone x系列
- 原理:利用css constant 和 env 属性
// 样式 @supports (bottom: constant(safe-area-inset-bottom)) { .iphonex-safe-area { padding-bottom: env(safe-area-inset-bottom); }}@supports (bottom: env(safe-area-inset-bottom)) { .iphonex-safe-area { padding-bottom: env(safe-area-inset-bottom); }}//用法: <view class="iphonex-safe-area"/>通过 wx.getAccountInfoSync().envVersion 获取微信的包环境
有时候我们需要实现 去判断小程序代码包是生产包,还是预发布包的需求,wx给我们提供了相关的api
const accountInfo = wx.getAccountInfoSync() console.log(accountInfo.envVersion )envVersion 三个变量值
相关影片资源迅雷下载推荐
我们来聊聊小程序开发
小程序的开发有一定困难,那么们就来唠唠小程序开发需要注意什么,我们可以参考以下三点:一.人员配备:一个小程序的开发至少需要一个团队配合,包括项目经理、产品经理、UI设计师、微信小程序前端开发、服务器开发 ...
小程序开发,我们来聊聊小程序开发
- develop: 开发版
- trial: 体验版
- release: 正式版
通过 wx.onAppRoute 实现自动化埋点上报
当我们的产品做到一定程度的时候,肯定离不来 用户分析行为,去帮助运营统计 页面的访问量,页面的停留时间等。笔者第一想法 会在小程序的每个页面去实现,但是发现我们的小程序非常庞大,有好多页面,瞬间崩溃,这该写到什么时候呢?还好发现了一个 wx.onAppRoute 这个方法,一个非常好用,但是官方隐藏的api,用于路由监听的方法
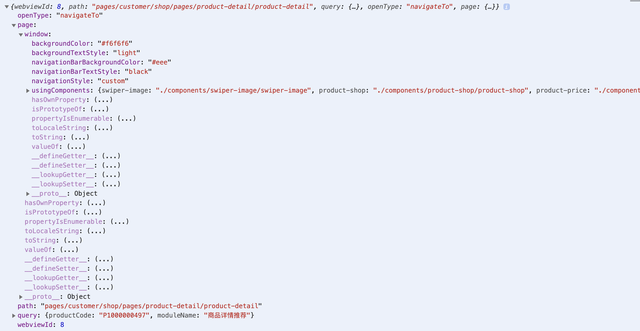
该方法,可以实现监听路由的变化,并返回当前路由的一些信息 如下:
- openType 当前路由的跳转形式
- page 当前路由的的 页面配置信息
- window (小程序的状态栏、导航条、标题、窗口背景色配置) 信息
- usingComponents 用到的组件
- path 当前路由地址
- query 当前路由携带的参数
- webviewId 当前视图的id

wx.onAppRoute 实例
自动化埋点伪代码:
//维护一个路由栈const routStack = []wx.onAppRoute( res =>{ //每次路由变化的时候,如果 打开类型 openType 是 navigateTo 类型的,就入栈 if(res.openType === 'navigateTo' ){ //页面进入上报 reportEntePage(res.path) routStack.push({ path:res.path, enterTime: new Date().getTime() }) } if(res.openType === '"navigateBack"' ){ const popRoute = routStack.pop() // 上报 页面停留时间 const leaveTime = new Date().getTime() reportStayPage({ ...popRoute, leaveTime, //页面离开时间 stayTime: leaveTime - popRoute.enterTime //计算页面停留时间 }) } })如何获取 小程序的 navigationBarTitleText
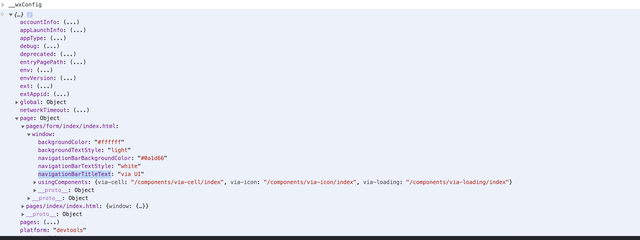
我们可以通过 wx.setNavigationBarTitle 去动态的设置 小程序 的导航标题,但是如何获取呢?官方也没有提供类似的api , 我猜想 微信可能既然你可以动态的设置title,你肯定知道这个title的名称,所以没提供获取 导航名称的方法 那如何实现获取标题的方法呢? 那就是微信的 __wxConfig 这个对象,有兴趣的同学,可以在开发工具控制台 打印下看看这个 微信私有配置
- 思路: 获取当前路由 ,匹配 __wxConfig 下的路由的 window(视图信息)
- 注意: __wxConfig下的 page 是以 xxx.html的形式的键值
/** * 获取当前路由 */function getCurrentRoute(len = 1) { const pages = getCurrentPages() const page = pages[pages.length - len] return page}//获取动态 navigationBarTitleText__wxConfig.page[`${getCurrentRoute().route}.html`].window.navigationBarTitleText
__wxConfig实例
如何实现 Page 的钩子函数
- 描述:由于小程序是多页面的方式,有时候我们需要去实现一个 钩子函数去解决重复的代码量 比如: 权限 这些功能
- 思路: 对 Page 进行重写,拦截生命周期相关方法,进行处理,然后再通过 call 继承Page 生命周期方法相关方法
如下:
/** * 实现一个 创建小程序page 方法 * @param option */function createPage(option) { const onLoad = option.onLoad option.onLoad = function () { // 可以在生命周期onLoad 进行拦截,处理一些业务,比如上报,自定义实现store onLoad && onLoad.call(this) } const onShow = option.onShow option.onShow = function () { onShow && onShow.call(this) } const onUnload = option.onUnload option.onUnload = function () { onUnload && onUnload.call(this) } Page(option)}用法:同小程序原生写法
createPage({ onLoad(){},})用法:
import cratePage from '../../utils/createPage' Page(createPage({ data: { }, onLoad(options) { }, onShow() { }, onHide() { }, }));通过wxs 数据格式化
有时候我们需要去 格式化数据,去满足 UI 相关的展示,但是如果是列表,又不想通过循环遍历的方式去改变每条数据 怎么办呢? 这时候wxs就派上用场了
开发中我们常见的案例,格式化 订单号,每隔4位一个空格 如12345678 -> 1234 5678 这种,可以借助wxs去实现
代码如下:
//wxs<wxs module="_"> var handleOrderNo = function(orderno) { var _orderno = orderno if(orderno){ var reg = getRegExp('(.{4})','g'); _orderno = (orderno+"").replace(reg,"$1 "); } return _orderno;}module.exports.handleOrderNo = handleOrderNo;</wxs>//wxml <view>{{_.handleOrderNo(orderNo)}}</view>总结:
当下,小程序越来越受欢迎,小程序生态也在不停的完善,包括我们碎碎念的开发者工具也在不停的迭代,最新版本小程序开发者工具已经支持了 (ts,sass,less)预编译,感兴趣的同学,可以私底下更新到最新版本去体验。前方的路只有越走越好,只要我们遇到问题,不退缩,砥砺前行,迎接的只有美好!
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
小程序开发费用一览表——准备运营小程序的商家一定要知道
想知道小程序开发费用,我们要先了解一套完整的小程序由哪几个部分组成,需要投入哪方面的成本,最后才能估算出开发一款小程序的价格。先来一波科普:一套完整的小程序商城系统包含:服务端和客户端。服务端包括:域 ...
小程序开发,小程序开发费用一览表——准备运营小程序的商家一定要知道
标签: 小程序开发 微信小程序-你不知道的微信小程序开发小技巧







