小程序开发准备
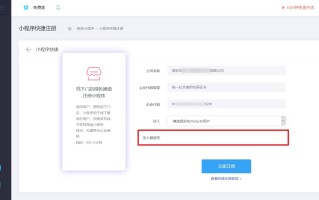
在官网上直接注册小程序账号,可以管理你的小程序的权限,查看数据报表,发布小程序等操作。登录账号,获取对应的小程序的 APPID(创建小程序项目需要用到)。
接着下载微信开发者工具,建立了“普通快速启动模板”(选择空目录下才有此选项),或者直接选择小程序官方Demo或者weui小程序版UI当做学习Demo

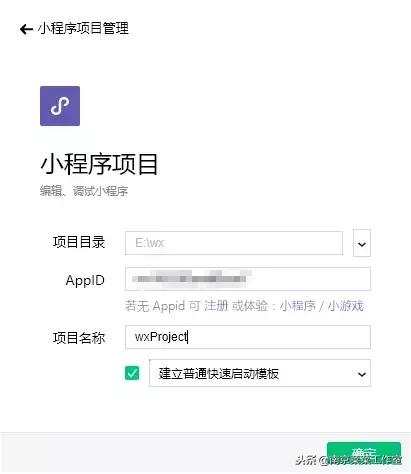
创建小程序项目
小程序代码构成

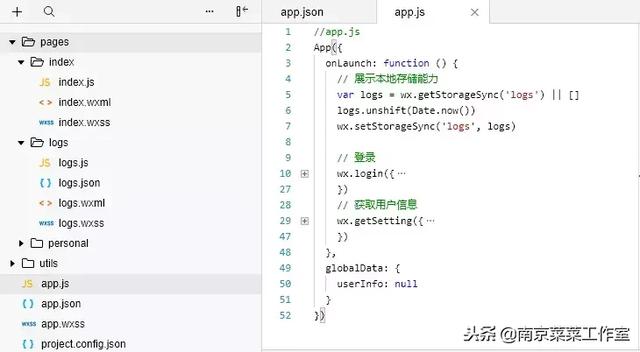
微信小程序目录
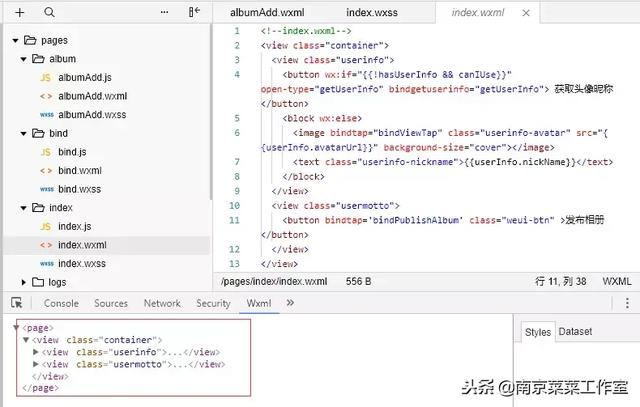
wxml文件
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
这个其实就是“html”,不能使用W3C的标签,转而使用的是微信自定义的标签,常见的就是用<view>代替<div>,具体有哪些标签可以查看官网微信基础组件。页面结构是以<page>为父节点节点,没有<html>和<body>。

相关影片资源迅雷下载推荐
零基础入门小程序~开发属于自己的第一个小程序
今天来教大家如何开发我们的第一个小程序小程序开发我们需要下载相应的开发工具,个人比较推荐的是微信官方出的开发工具。毕竟是官方工具。首先贴出官方开发工具下载地址:https://developers.weixin.qq.com/minipro ...
小程序开发,零基础入门小程序~开发属于自己的第一个小程序
小程序wxml页面
下面代码就是简单的数据绑定和事件: <!-- wxml代码 --> <view bindtap="add"> {{count}} </view> Page({ data: { count: 1 }, add: function(e) { this.setData({ count: this.data.count + 1 }) } })
js文件
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。App() 必须在 根目录下的app.js 中注册,且不能注册多个。
App({ onLaunch: function(options) { // 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) }, onShow: function(options) { // 当小程序启动,或从后台进入前台显示,会触发 onShow }, onHide: function() { // 当小程序从前台进入后台,会触发 onHide }, onError: function(msg) { // 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 console.log(msg) }, globalData: { // 全局变量,注意App()和Page不同,一个是globalData,一个是data name: 'Gensen' } //开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问 myMethod: function() { console.log(this.globalData.globalData); // "Gensen" } })
Page()函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。相对一个全局一个局部,对应每个页面都有一个。
Page({ data: { // 页面的初始数据 text: "This is page data." }, onLoad: function(options) { // 生命周期函数--监听页面加载 // 一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。 }, onReady: function() { // 生命周期函数--监听页面初次渲染完成 // 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 // 对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。 }, onShow: function() { // 生命周期函数--监听页面显示 }, onHide: function() { // 生命周期函数--监听页面隐藏 // 当navigateTo或底部tab切换时调用。 }, onUnload: function() { // 生命周期函数--监听页面卸载 // 当redirectTo或navigateBack的时候调用。 }, onPullDownRefresh: function() { // 页面相关事件处理函数--监听用户下拉动作 // 需要在app.json中的`window`选项中或页面配置page.json中开启`enablePullDownRefresh`。 // 当处理完数据刷新后,`wx.stopPullDownRefresh`可以停止当前页面的下拉刷新。 }, onReachBottom: function() { // 页面上拉触底事件的处理函数 }, onShareAppMessage: function () { // 用户点击右上角转发 return { title: '自定义转发标题', path: '/page/logs/logs' } }, onPageScroll: function() { // 页面滚动触发事件的处理函数 }, onTabItemTap(item) { // 当前是 tab 页时,点击 tab 时触发 console.log(item.index) console.log(item.pagePath) console.log(item.text) }, // 开发者可以添加任意的函数或数据到 object 参数中,在页面的函数中用 this 可以访问 viewTap: function() { // 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致 this.setData({ text: 'Set some data for updating view.' }, function() { // 回调函数 }) }, customData: { hi: 'MINA' }})

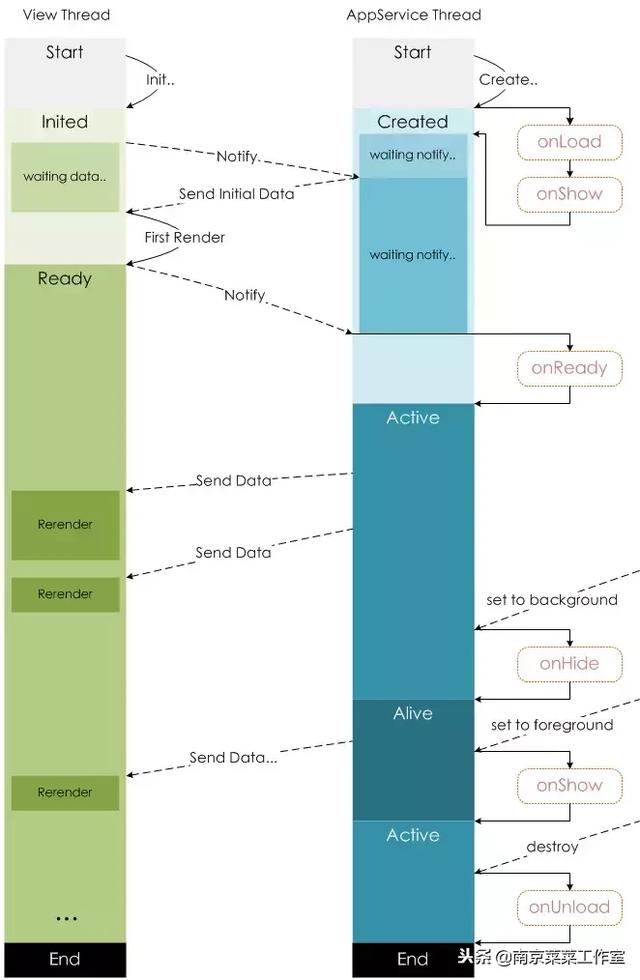
Page 实例的生命周期
js部分还包括路由、模块、API(小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等)后续再细讲。wxss文件
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。其实就是CSS改了个后缀名,不同的地方是多了 rpx尺寸单位和 样式导入,样式选择器只能使用一部分,像后代子代选择器就不能用了,目前支持的选择器如下:
选择器 样例 样例描述 .class .intro 选择所有拥有 class="intro" 的组件 #id #firstname 选择拥有 id="firstname" 的组件 element view 选择所有 view 组件 element, element view, checkbox 选择所有文档的 view 组件和所有的 checkbox 组件 ::after view::after 在 view 组件后边插入内容 ::before view::before 在 view 组件前边插入内容 定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。

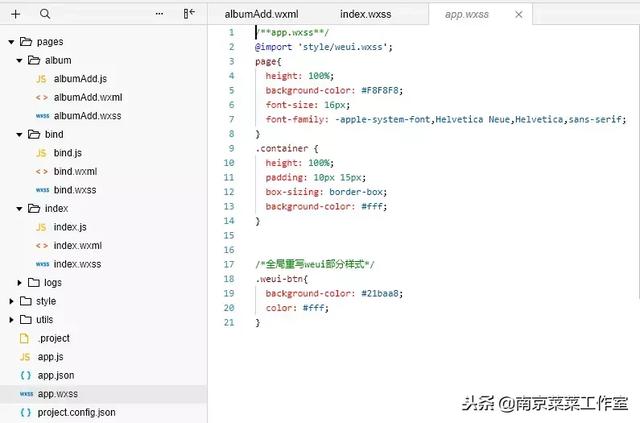
小程序全局样式设置
配置文件
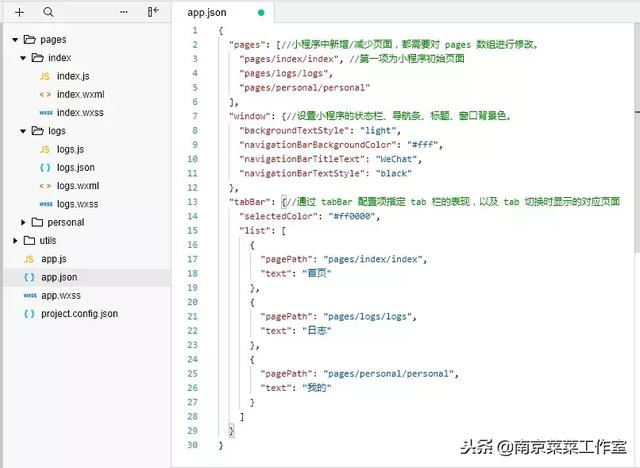
app.json
用来对微信小程序进行 全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 程序启动默认的第一个页面,就是app.json的pages中的第一个页面。

微信小程序app.json配置
注意: json文件不能注释,不然会报错(上面图片大误)page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
结尾
先简单介绍下微信小程序代码结构和不同文件对应的功能和作用,后续有空将细讲某个模块或者一些常用的应用场景。
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
微信小程序开发(1):开发环境安装与配置
【51CTO.com原创】如果读者不了解什么是微信小程序,可以看我的另外一篇文章:(微信小程序:原生热布局终将改变世界)http://zhuanlan.51cto.com/art/201610/519027.htm腾讯推出微信小程序的同时,也推出了自己的开 ...
小程序开发,微信小程序开发(1):开发环境安装与配置
标签: 小程序开发 微信小程序开发简单教程
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。