不知道大家有没有看过一个很火的TED演讲:只需20个小时,你就能学会任何事情。现在你可以花两分钟来了解以下大概思路。
我们经常想要做一件事,却总是行动艰难。是害怕失败吗?不,主要是难在‘开始’。一个无聊的下午,我突然心血来潮,想开发一个微信小程序。但是我对小程序开发一无所知,也没有接触过HTML、CSS和JavaScript。一开始有些手忙脚乱,不知所措,只能慢慢地翻阅文章,看视频教程。但是我用了短短的时间,还是做出了一个框架,来听听我是怎么入手吧。
首先,下载微信开发者工具
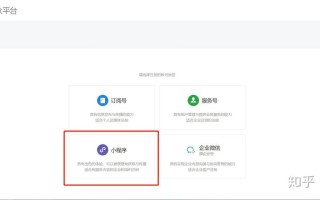
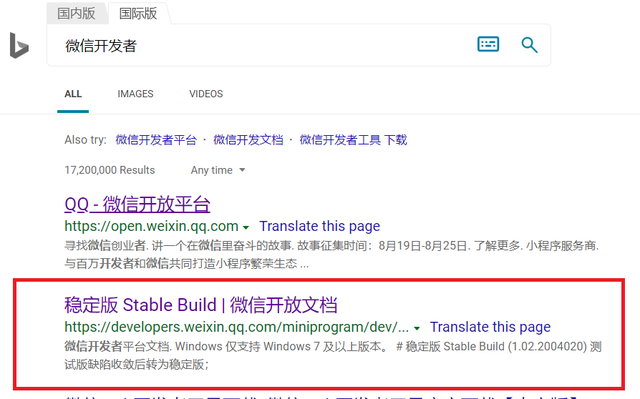
搜索”微信开发者“,点击 稳定版Stable Build | 微信开放文档。也可以在 微信公众平台进入。

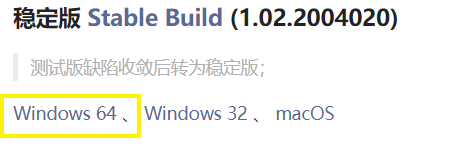
我下载的是稳定版 Stable Build Windows 64版本

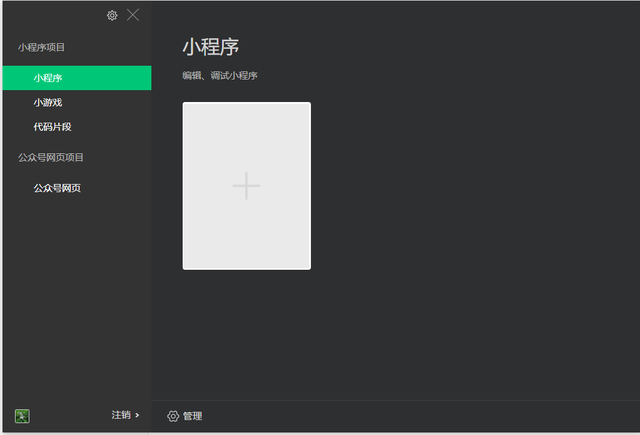
安装好扫码登陆就可以开始启航了

相关影片资源迅雷下载推荐
微信小程序开发步骤
官方开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ 开发步骤: 1、申请账号(https://mp.weixin.qq.com/wxopen/waregister?action=step1),获取小程序的AppID(身份证,唯一标识) 2、安 ...
小程序开发,微信小程序开发步骤
开始编写小程序
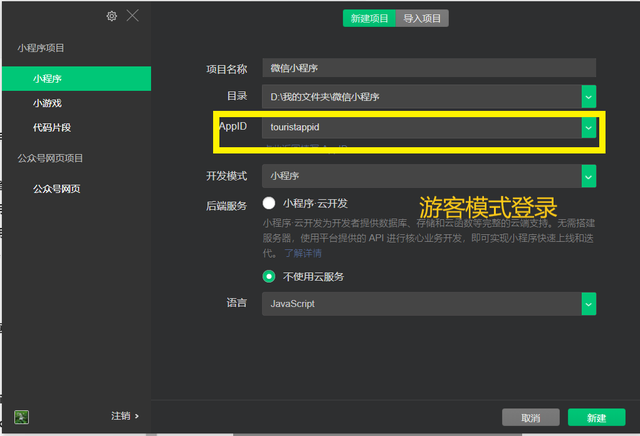
我是输入APPID登录的,具体AppID怎么获取,大家可以网上进一步了解。你也可以游客方式登录,直接新建项目。

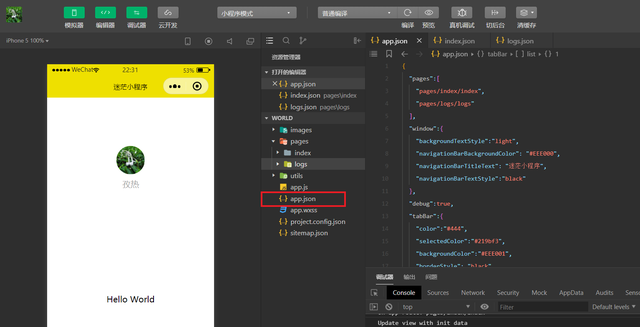
app.json是对小程序的全局布置,本文的代码和效果都是在app.json中实现。

以我的想法为例子,我想开发一款叫做‘迷茫排解器’的小程序。主要思路是让用户匿名方式叙说自己内心的迷茫,别的用户帮助进行排解,再加上一些解压的小零件等等。当然,本文只是简单介绍框架。
全局配置:app.json
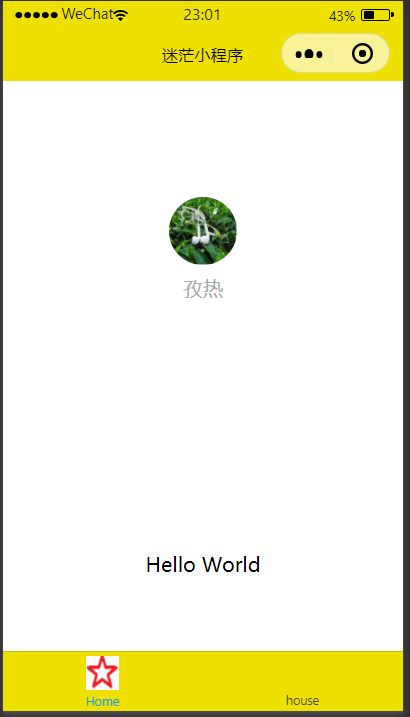
- “page”是设置页面路径,我设置了两个标签栏,分别是(home[index标签栏]、house[logs标签栏]);
- “window”是设置默认页面窗口表现,对导航条颜色#EEE000、文本内容“迷茫排解器”的设置等;
- “tabBar"是设置底部tab的表现,对pagePath页面路径、selectedIconPath选中时图片路径的设置等;
{ "pages": [ "pages/index/index", "pages/logs/logs" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#EEE000", "navigationBarTitleText": "迷茫排解器", "navigationBarTextStyle": "black" } "debug":true, "tabBar":{ "color":"#444", "selectedColor":"#219bf3", "backgroundColor":"#EEE001", "borderStyle": "black", "list":[ { "text":"Home", "pagePath": "pages/index/index", "selectedIconPath":"images/3.png" }, { "text":"house", "pagePath": "pages/logs/logs", "selectedIconPath":"images/2.png" } ]}以上代码呈现如下效果,虽然还是个空壳,但是等我再无聊的时候,利用我学过C语言和python的基础,再进一步学习前端语言,争取填满这个空壳。

大家有没有开发小程序的欲望,欢迎评论区留言
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
小程序怎么开发,小程序源码安装教程详细解说
微信小程序怎么开发,今天来给大家说说微信小程序详细开发教程。 小程序开发教程 1. 获取微信小程序的 AppID 首先登录https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小 ...
小程序开发,小程序怎么开发,小程序源码安装教程详细解说
标签: 小程序开发 开发微信小程序 不知如何动手?来看看我的新手之路
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。