打开TextEdit或记事本并键入“<HTML>”来启动一个新项目是一件既浪漫又令人兴奋的事情。这就是我们中的许多人开始痴迷于网络编码的原因。在2022年,Web 开发工具不仅可以记录我们的文本,还可以帮助我们创建项目并增强整个过程。除此之外,还有更多元素需要考虑,而不仅仅是HTML和CSS 。
例如,规划阶段至关重要。您需要考虑线框图、设计选择和协作工作流程。然后是选择理想的JavaScript框架,是否使用集成开发环境 (IDE)等等。
在这篇文章中,我们将介绍2022年您将考虑使用的59种Web开发工具。但在我们开始讨论之前,让我们先谈谈我们认为Web开发工具是什么。
- 我们对Web开发工具的看法
- Web开发工具如何简化您的工作流程
- 如何为您的项目选择合适的开发堆栈
- 2022年使用的59个很棒的Web开发工具
我们对Web开发工具的看法
从表面上看,对Web开发工具进行分类似乎很简单。然而,即使潜入浅水区,也会出现一些模糊界限的考虑。
例如,考虑视频流服务是否算作开发工具。在泡沫中,可能不会。但是,如果您使用它来记录特定设计应用程序的屏幕,它会突然转变为独特的协作工具。
在我们看来,Web开发工具可以帮助您以专注的方式实现项目目标。虽然这不包括单独的编程语言,但有 子集、超集和框架(例如TypeScript) 跨越了界限。如果你想赚大钱,密切关注这些方面是至关重要的。
再举一个例子,考虑Git。您可能会争辩说,这个版本控制系统 (VCS) 涵盖了很多领域。有一种特定的语言用于运行命令,核心功能在Web开发方面提供了很多帮助。但是,您也可以将其用作学习工具,特别是通过搜索问题跟踪日志和提交。
总体而言,Web开发工具几乎可以是使您的项目高效运行的任何工具。您会在工具列表中注意到这种多样性。
Web开发工具如何简化您的工作流程
我们将在接下来的几个词之前给你一个触发警告:“压缩时间”。
是的,这个可怕的短语尖叫着需要节省时间的Web开发工具来拯救世界。统计数据显示,越来越多的项目将crunch作为标准,许多开发行业至今仍在使用它。
无论您的公司是否使用或需要加班和加班,Web开发工具依旧可以提供帮助。这些工具可以完成繁重的工作并使日常工作自动化,这些工作会消耗您的一天。因此,它们可以有机地提高您的生产力。
但是,如果您在Scrum等敏捷项目框架下运行,它们也可以提供奖励。例如,考虑JSFiddle之类的工具如何 帮助您在一个sprint结束时与其他团队共享代码片段,为下一个sprint做好准备。
更重要的是,虽然每天的站立会议不会有任何进展,但Discord服务器或Slack频道可以提供更好的方式来集中和调整即将到来的一组任务,从而摆脱当前sprint目标的压力。
总体而言,Web开发工具既关乎执行,也关乎计划。
如何为您的项目选择合适的开发堆栈
我们很可能会向皈依者宣讲,但一款出色的Web开发工具在玫瑰金M1驱动的MacBook中是物有所值的。因此,为您的特定项目获得正确的工具组合对于为工作奠定坚实的基础至关重要。
如果这是您以前没有考虑过的事情,那么初始计划阶段将证明是无价的。花一些时间来确定您将使用的工具确实会延迟项目的编码阶段。但是,您稍后会得到这个时间,因为与软件相关的潜在麻烦会更少。您还将看到更一致的输出级别(假设每个人都在同一页面上)。
选择开发堆栈的注意事项
为项目选择正确的堆栈归结为以下几点:
- 复杂性:考虑您的可交付成果需要有多复杂,因为这将决定堆栈的复杂性。
- 可扩展性:如果您的项目是针对本地企业的,那么这将需要针对全球企业的不同解决方案。因此,您将需要一个更具可扩展性的堆栈来实现您的目标。
- 安全性:几乎不用说,无论您选择什么都不应该危及用户和站点的安全性。
- 成本:当然,没有人喜欢超支,如果预算紧张,这将比空白支票簿更重要。
您可以将技术分为两个领域:
- 服务器端:在这里,您需要查看您使用的后端技术。例如,您需要查看您选择的托管和Web服务器、键值和SQL存储、您将使用的任何应用程序和自动化框架,当然还有编程语言。
- 客户端:可以说您的前端工具选择会更加直接,尤其是在您使用的语言方面。虽然HTML、CSS和JavaScript将成为特色,但您对JavaScript框架(和自动化框架)的选择需要一些考虑。
当谈到一些现实世界的开发堆栈时,您会注意到许多大型网站使用JavaScript和React.js的某种组合,以及Nginx。您还将在开发堆栈中看到Memcached、Redis和Ruby on Rails。
2022年使用的59个很棒的Web开发工具
事不宜迟,让我们看看我们推荐在2022年使用的Web开发工具列表。我们已将它们分类,但除此之外,这些工具没有特定的顺序。如果您赶时间,请随时跳到下面列出的特定部分。
- 本地开发环境
- 文本和代码编辑器
- 网页设计和原型制作工具
- Git客户端
- 浏览器开发者工具
- 前端框架
- Web应用程序框架
- TypeScript
- GraphQL
- 包管理器
- API和测试工具
- 协作工具
- 任务运行
- 容器化工具
- 图像优化工具
- 网站测试工具
- 堆栈溢出和搜索引擎
- Web开发参考
本地开发环境
本地开发环境是任何开发堆栈的重要组成部分。但是,它对于Web开发尤其重要。以下是一些最著名的本地开发工具。
1. MAMP

考虑到更快的沙盒工具的到来,您可能会认为用于创建和部署网页的经典工具已经过时并被埋没了。但是,传统的Web服务堆栈,例如LAMP、MAMP和XAMPP,依旧很强大。
通常,它们将操作系统 (OS)(Linux、macOS或Windows)与Apache网络服务器、MySQL数据库以及Python、PHP和Perl编程语言结合到一个堆栈中。因此,像这样的Web服务堆栈仍将在2022年使用。
MAMP是该工具的macOS特定版本。这种方法让您安装一个堆栈并进行设计和部署。虽然这个过程可能比更现代的设置更冗长,但在引擎盖下依旧有类似水平的灵活性——或者至少,潜力是存在的。
与其他本地开发环境工具一样,MAMP是完全免费的。但是,还有一个适用于Windows和Mac的高级版本的MAMP,它增强了功能并提供了一个全面、强大的Web开发工具。

MAMP Pro仪表板
由于灵活性和价格,经典的 Web 服务堆栈依旧在许多开发人员计算机上。命令行爱好者自然会被此解决方案所吸引,尤其是如果您喜欢使用Homebrew、Flatpak或Ninite等包管理器。
当然,Apache开发人员也会使用这些堆栈,MySQL和Python或PHP开发人员也是如此。通过扩展,WordPress开发人员在这里也会有宾至如归的感觉。
2. XAMPP

XAMPP应用程序
XAMPP是另一个深受PHP开发人员喜爱的Web服务堆栈,包括那些创建WordPress产品的开发人员。名称中的“X”代表该工具的跨平台特性。它为Windows、macOS和Linux机器提供安装程序:

XAMPP下载页面
虽然过去各种Web服务堆栈之间存在差异,但不断的更新和改进已经使该领域趋于平衡。尽管如此,XAMPP还是有一些独特的技巧。
例如,MySQL不再是默认的关系数据库管理系统 (RDMS)。相反,XAMPP使用MariaDB。考虑到甲骨文收购后转向其他解决方案,它可能更准确地表示生产服务器。
此外,XAMPP包中还有一个Web应用安装程序。Bitnami类似于Softaculous等解决方案,但Bitnami是特定于XAMPP的:

Bitnami主页
虽然有许多可用的应用程序,但您可能对WordPress安装程序最感兴趣。尽管如此,仍有许多附加组件可供选择,使XAMPP成为本地开发的灵活解决方案。
文本和代码编辑器
大多数开发人员喜欢争论应该使用哪个代码编辑器。好吧,我们是夸张的,但是关于这个主题有 很多意见,每个编辑都有狂热的粉丝群。
但是,如果调查结果正确,您可能正在使用Sublime Text、Visual Studio Code (VSCode)或IntelliJ IDEA。这是有道理的,因为这三个工具从简单的文本编辑扩展到成熟的集成开发环境 (IDE)。但是,还有其他值得一提的。让我们来看看其中的几个。
3.Visual Studio代码
自2015年推出以来,Visual Studio Code的使用在各种开发桌面中呈爆炸式增长。

Visual Studio代码编辑器
它是由Microsoft开发的开源代码编辑器,提供的足够多的内容可以被视为IDE。毫无疑问,它提供了足够的功能来占领超过一半的市场——55%的Web 开发人员每天都使用Visual Studio Code。
在其默认设置中,Visual Studio Code首先是一个文本编辑器。然而,当与它的扩展库结合使用时,它变得模块化和灵活,足以满足您的任何开发需求:

Visual Studio Code扩展库
这意味着您可以为您选择的语言安装linter和fixer(是的,ESLint和PHP CS Fixer都在那里),以及Docker和Vagrant扩展等等。
说到语言,Visual Studio Code开箱即用地支持JavaScript、Node.js和TypeScript。但是,扩展生态系统非常丰富,您将能够找到支持您正在使用的语言的东西。
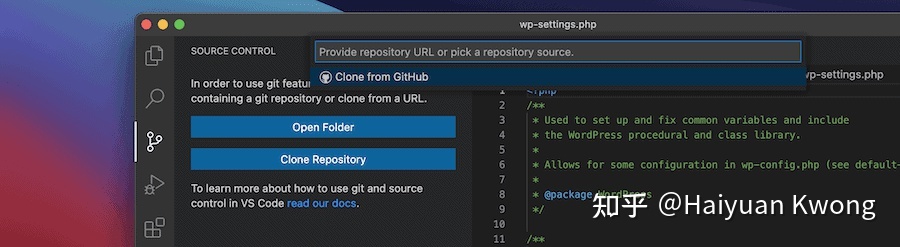
更重要的是,您还会发现与其他Microsoft产品的一流集成,尤其是GitHub:

Visual Studio Code具有与GitHub的专用VCS集成
Visual Studio是完全免费的,并且鉴于功能集,它是许多人的理想选择。我们认为VSCode是介于IDEA和Sublime Text之间的绝佳中间地带。说到这里,我们接下来看看后者。
4.Sublime Text

Sublime Text应用程序
Sublime Text是文本编辑器领域的中流砥柱。它比大多数其他解决方案更精简,尽管它的外观掩盖了引擎盖下的力量。
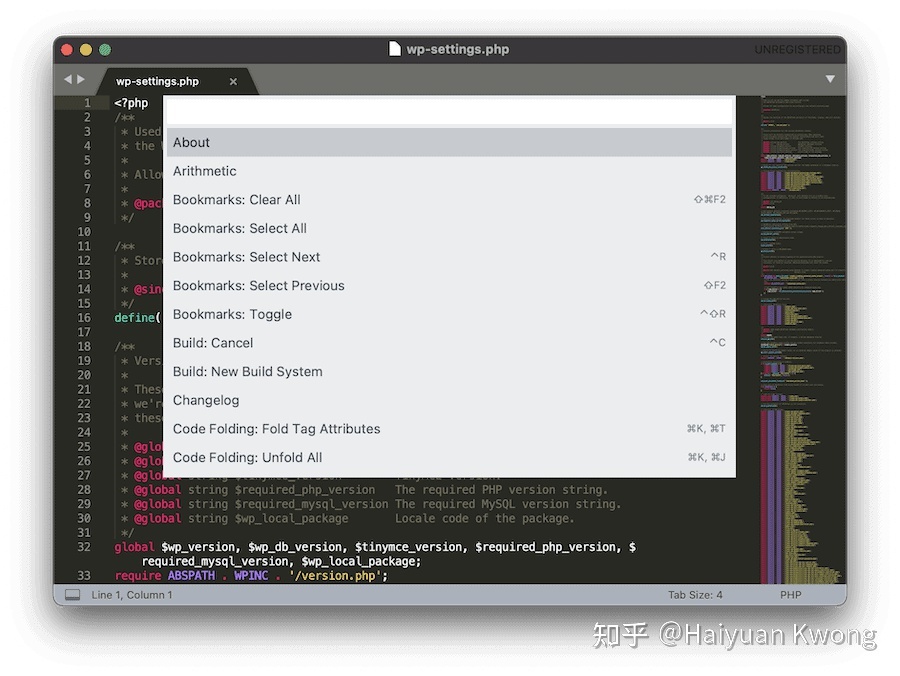
例如,您会在其他竞争对手中看到很多Sublime Text提供的东西。命令面板是您将在许多解决方案中看到的东西,因为它使用起来很简单。

Sublime Text的命令面板
此外,还有强大的编辑键盘快捷键,例如进行多选以一次编辑多列。此外,Goto Anything功能提供了类似于Vim的键盘快捷键组合来遍历您的文件:

Sublime Text可以结合击键来帮助您导航
Sublime Text是一款高级工具,试用期非常宽松。它可以被认为是免费的,但要回馈开发人员,您应该购买许可证以延长使用时间。
在我们看来,对于许多小型或业余编码人员来说,Sublime Text提供了出色的用户体验 (UX),提供了最基本的功能。它以其令人愉悦的视觉效果、简洁的布局和可扩展性继续受到许多开发人员的青睐。
5. Atom
在某一时刻,Atom在开发人员中得到了广泛的使用。然而,自从Visual Studio Code出现以来,它的采用率就降低了。很遗憾,因为它是一个很棒的代码编辑器,适用于许多不同的应用程序。

Atom应用程序
这是一个GitHub开发的应用程序,这或许可以解释为什么它在微软被推到了低级。但是,它会定期更新,可以视为Visual Studio Code的替代版本。
文本编辑是功能性的,就像它的大兄弟一样,它具有内置的GitHub集成。还有许多称为“包”的附加组件:

Atom的包安装程序
有很多可用于帮助定制Atom以适应您的工作流程和项目。Atom包含多个主题可供选择,其中一些主题(例如One Dark)非常受欢迎,以至于它们也进入了其他编辑器:

Atom的One Dark主题
Atom是一个值得一试的功能代码编辑器。然而,由于Atom是基于Electron构建的(不是双关语),一些用户抱怨大文件和项目运行缓慢。因此,我们建议它适用于较小的项目和快速脚本(尤其是内置终端包),但它可能不适合复杂的工作。
6.Notepad++

Notepad++ 主页
值得一提的是,Notepad++可能不会取代您已经使用的任何“大男孩”代码编辑器,例如IntelliJ IDEA或Visual Studio Code。但是,它会在后台为您提供更强大的简单脚本和一般文本编辑应用程序。
根据您的项目,它可能会诱使您切换。尽管它很简单,但Notepad++被广泛用于各种项目。
它是一个仅限Windows的代码编辑器,它解释了其名称中的“加号”元素。当然,记事本是在Windows安装中默认找到的严肃文本编辑器。Notepad++看起来像它的兄弟,但它还包括特定于开发的功能,例如:
- 选项卡式和拆分窗口
- 支持近80种编程语言
- 自动完成功能
- 函数列表,它提供了一种查看文件中使用的所有函数的绝佳方式
更重要的是,Notepad++在项目管理方面非常灵活。它支持三种不同的方法:会话、工作区和项目。一旦您开始深入研究Notepad++,您会发现您可以将它用于比单页脚本更广泛的项目。
我们认为Notepad++将适合需要强大功能的开发人员,这些功能也是可定制的。在使用中,它具有开源Vim氛围,这将比其他项目更适合某些类型的项目。
7. JetBrains套件
在开发IDE方面,JetBrains解决方案套件将位于(或非常接近)您列表的首位。商业模式很聪明,因为尽管JetBrains提供了许多编辑器,但它们实际上都是其字幕编辑器IntelliJ IDEA的“子集” 。

IntelliJ IDEA是领先的Java IDE
IDEA自称是Java IDE。它几乎支持其范围内其他IDE工具的所有功能。因此,它也支持许多编程语言。
例如,PyCharm从IDEA中提取了大部分Python功能,并将其打包为自己的工具。您还会发现phpStorm和WebStorm做同样的事情。

PyCharm是一个在语言领域很流行的特定于Python的IDE
使用IDEA轻而易举 — JetBrains在让您编码而不是涉足配置和设置方面做得很好。这可能会让人感到意外,但使用Vim等命令行编辑器和使用IDEA之间的界限通常很窄。
两种工具都对工作流程和效率有类似的关注,尽管如果您也喜欢以这种方式工作,IDEA还允许您导入Vim键盘绑定。

IDEA扩展让你使用Vim键盘绑定让你感觉自己像个巫师
如果您作为大型项目或公司的一部分工作,并且有软件交易,我们假设您可能会使用IntelliJ IDEA。可能是共享项目或在一致的环境中工作。许多WordPress开发人员正在使用JetBrains产品,因为它们在管理项目方面非常强大。
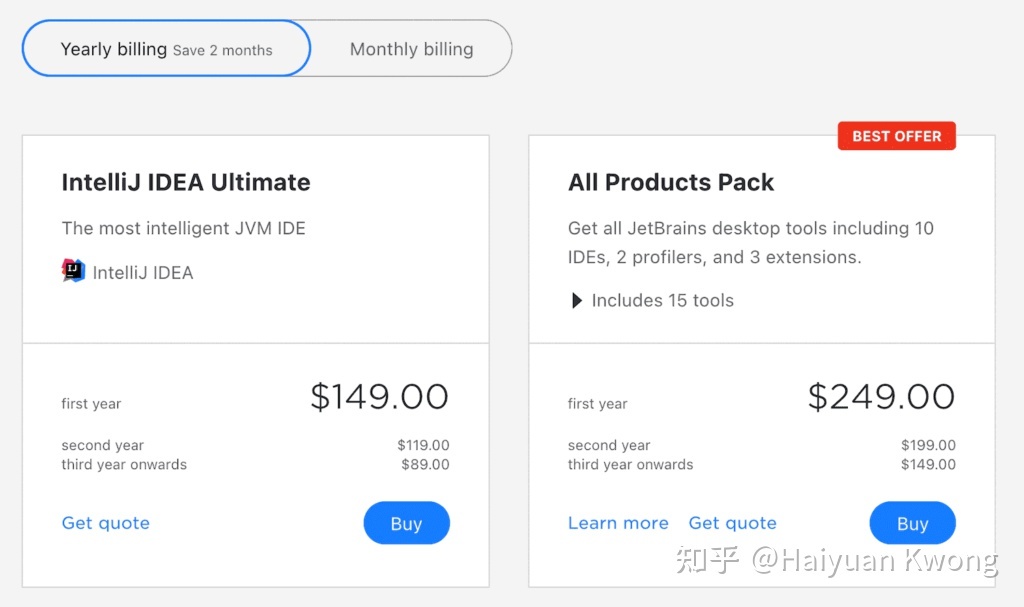
价格也是一个因素,IntelliJ建立在订阅模式之上,每年通常会达到三到四位数。

IntelliJ IDEA定价
即便如此,JetBrains产品也有 一些“社区”版本。但是,它们是父软件的精简版;本质上,它们是去掉了专有元素的开源解决方案。
更重要的是,JetBrains为开源项目、初创公司、教育机构、Docker Captains和更多利基群体提供有竞争力的价格。
网页设计和原型制作工具
当然,如果没有良好的用户体验 (UX),Web应用程序将一事无成。因此,对布局和视觉效果进行原型设计通常需要专用工具。设计工具在开发的服务器端和客户端都将是至关重要的。这里有一些流行的选择。
8. Figma
Figma是一个经常被提及的Web开发工具,可让您在设计上进行协作。

Figma编辑器
您可以使用拖放编辑器来构建界面和其他面向用户的元素。对于开发人员,您还可以获取代码片段以植入您的项目中。Figma使从构思到实施的过程变得顺畅,并在整个项目链中保持修订。
您还可以从一组同质化的工具中受益,以帮助您选择字体和颜色。此过程与使用单独的工具(例如Type Scale)形成对比:

类型规模网站
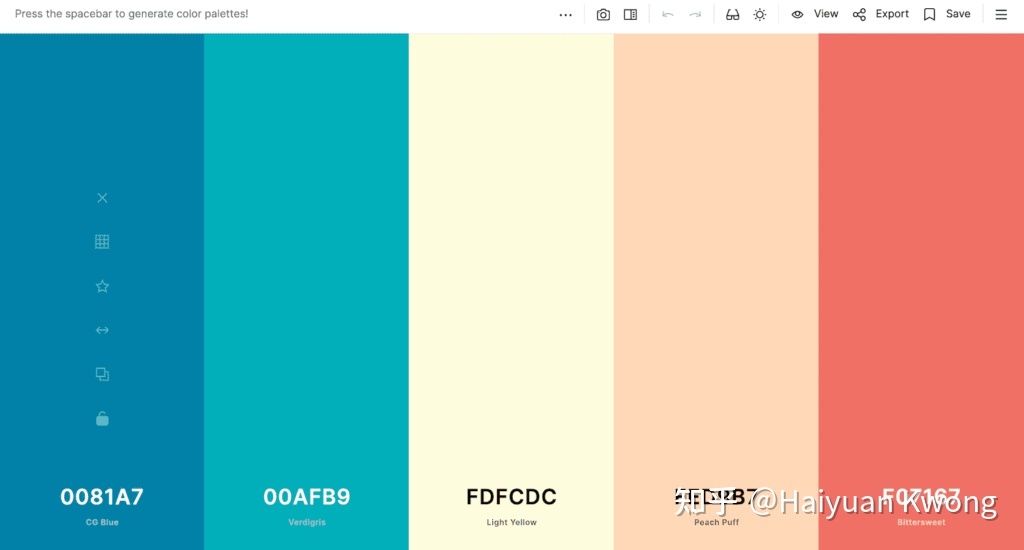
…以及Web开发工具的一个子集,例如Adobe Color、Coolors、各种颜色选择器等等。

Coolors颜色选择器
虽然Figma对于单个开发人员项目具有价值,但随着规模的扩大,它对团队的好处更大。团队会喜欢Figma的协作方面,例如中央资产存储库和可重用组件。团队领导者还将欣赏全面的报告选项,以了解团队成员如何使用各种设计系统。
至于定价,标准的Figma每位“编辑”收费12美元,对于基于企业的团队,每位“编辑”上涨至45美元(对于“编辑”,阅读“席位”——这是相同的概念)。因此,价格可能会根据您希望加入的编辑人数而上涨。
注:您可以通过云瑞、设计小咖或者肥姑妈加油站下载Figma相关素材。
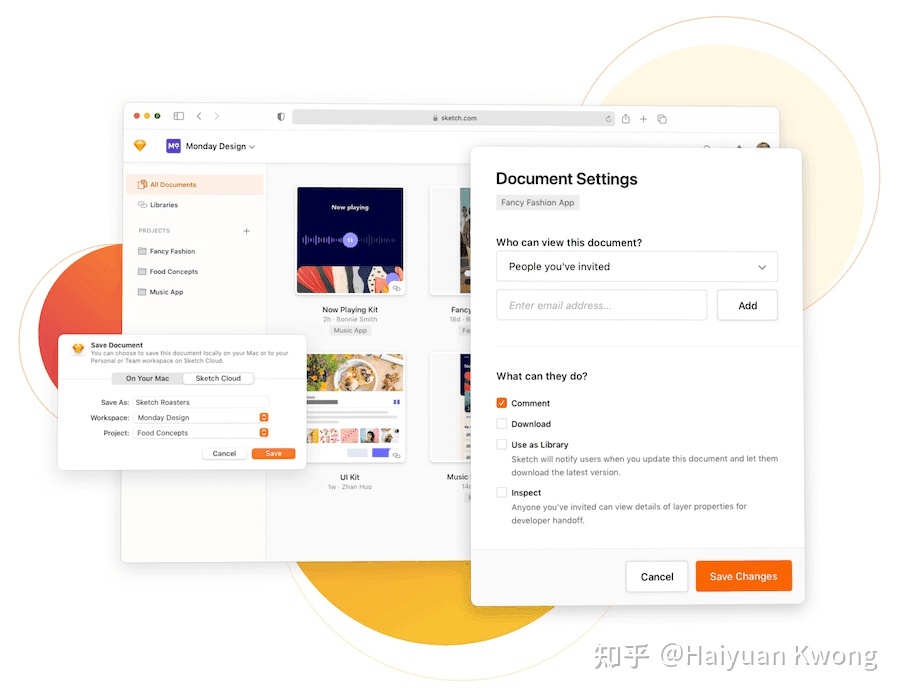
9. Sketch
Sketch是一款仅适用于macOS的应用程序,在开发人员中也得到了广泛的认可:

Sketch标志
它很受欢迎,因为Sketch在底层包含了很多功能,而且使用起来也很容易,考虑到它是一个原生的macOS应用程序,这是有道理的。它看起来有点像APPle的Xcode IDE,这不是坏事,而且导航起来感觉很棒。
当然,您可以执行矢量编辑和约束调整大小等基本功能。但是,该应用程序中还有更多功能可以帮助您快速生成设计并将其导出给其他人。
例如,以Sketch的智能布局功能为例,它使用自适应调整大小来匹配您的尺寸和当前布局。还有许多协作工具可以让每个人都可以深入了解设计并帮助完善它。

Sketch for Teams概述
Sketch与Figma等工具的不同之处在于,自由职业者或单独的开发人员可以免费加入,然后在需要时购买订阅。在这方面,Sketch的定价是一次性支付99美元或每位用户每月9美元。
注:Sketch派是一个专门提供Sketch素材的站点。
10. InVision Studio
InVision Studio以“屏幕设计”应用程序的形式独特地推销自己。这是有道理的,而且理解起来也更清楚。InVision Studio提供您期望的所有标准特性和功能,例如直观的基于图层的编辑器和矢量支持。

InVision Studio应用程序
不过,盒子里还有更多与原型制作和创建动画有关的内容。例如,您可以指向、单击和拖动以将画板和屏幕链接在一起。此功能使您可以将动画构建为设计过程的一部分,而不是您稍后交付的东西。

InVision Studio应用程序中的动画
说到交接,整个团队都可以在InVision Studio中工作,因为共享组件库、全局同步选项、强大的检查模式等等。
定价结构也具有竞争力。InVision Studio的免费版本为您提供了付费版本的几乎所有功能,仅对您可以保存的文档数量有所限制。Pro对于应用程序的功能很有价值(大约95美元/用户/年)。
11. Affinity Designer
如果您是Adobe Illustrator用户,您过去会遇到过Affinity Designer 。Serif的图形设计方法看起来可以让Adobe的解决方案物有所值:

Affinity Designer应用程序
自推出以来,由于其与社区的良好关系、出色的设计原则和有吸引力的定价模式,它获得了迅速增长的用户群。您会找到适用于Mac、Windows和iPad的版本,每个版本都可以同时使用矢量、栅格或两者:

Affinity Designer的编辑器
您在Illustrator中使用的工具全都存在,以及一整套颜色配置文件和导出选项:

Affinity Designer中的导出选项
简而言之,这些特性和功能可以为您的项目创建专业图形。更重要的是,价格极具竞争力。全价约50美元,这是一次性付款。它没有像Illustrator这样的合适的基于云的选项。即便如此,只需支付一次性费用,您就可以以一种主观上更好的方式展示Adobe的范围。
12. CodePen或JSFiddle
在前面讨论IntelliJ IDEA时,我们没有提到它的一个小而方便的特性——暂存文件。它使您可以快速编写和测试代码片段,而不必影响您当前的工作项目。
对于其他代码编辑器的用户,CodePen或JSFiddle等解决方案是一个很好的替代品。它们的工作方式相似:有三个用于HTML、CSS和JavaScript的文本编辑器,以及一个用于查看结果的输出屏幕:

CodePen控制台
您可以根据您的平台命名您的“Pen”或“Fiddle”,保存并与他人分享。这是一个如此简单的想法——它可以帮助您将半生不熟的想法带到项目的某个方面,并在几秒钟内实现它们。
对于想要了解文件中的特定元素并显示可以更改的地方的开发人员来说,“在线IDE”是无价的。此外,还可以通过聊天或“现场麦克风”进行协作:

JSFiddle协作屏幕
总的来说,在线 IDE 可以被认为是一种“休眠”的Web开发工具,因为它很少被提及,但被许多开发人员用来创建更好的代码。
Git客户端
拥有一种集中的方式来存储代码、记录更改并与团队一起工作而不重复是版本控制系统 (VCS)的任务。以下是一些处理一个VCS的客户端:git。
让我们先讨论VCS本身。
13. Git
Git对于现代开发人员来说是必不可少的,因此,它是可用的最重要的Web开发工具之一。简而言之,这是一种记录您对项目代码所做的更改并将它们存储在“存储库”中的方法:

WordPress GitHub提交列表
Git是由Linux创造者Linus Torvalds发明的。并使用一系列命令将文件更改添加到“暂存区”,然后您将在其中将它们“提交”到存储库。从那里,您将它们“推送”到在线托管的远程存储库。
虽然它不是唯一可用的VCS——WordPress开发团队依旧在许多项目中使用Trac——但它是最突出的。诸如Git或Trac之类的VCS通过在中央位置托管代码来帮助团队协作。
基本命令是以git开头的单字函数,通常在命令行中使用。例如:
git add file.php此表达式将file.php添加到您的暂存区。换句话说,它将更改记录为您想要存储的内容,而无需对其进行最后润色。如果您愿意,可以对一个文件或整个项目执行此操作。
要提交文件,请运行git commit. 从这里,您可以添加评论以告诉其他人您的提交。在此之后,您的更改将被存储并推送到主“branch”。当然,这取决于您是否正在处理远程“repo”。
如果你是Git和VCS的新手,GitLab有一个很好的初学者指南 ,可以在命令行上使用Git。稍后我们还将讨论GitLab本身。
14. GitHub

GitHub页面
对于绝大多数开发者来说,GitHub是存放项目Git仓库的地方:

WordPress GitHub存储库
它是Microsoft拥有的解决方案,涵盖的范围远不止Git托管。还有一堆自动化测试工具,并尝试提供额外的协作功能。

GitHub的协作功能
对于开源项目,GitHub等平台几乎是事实上的选择。鉴于此,GitHub作为Web开发工具对于许多开源用户、学习者和一般开发人员来说是无价的。在深入研究GitHub的问题跟踪器以解决已安装包的问题时尤其如此。

GitHub的问题跟踪器
GitHub不仅仅用于存储程序存储库。它也适用于其他编码项目,例如Web开发,甚至书籍。
总的来说,GitHub是一个很棒的工具,可以帮助从许多不同的分支建立一个健康的社区。但是,它并不是唯一的平台。
15. GitLab

GitLab Logo
我们之前提到过,但GitLab是GitHub的竞争对手,也有类似的目标。它本质上是Git存储库的主机,但也提供了一些其他附加功能。
虽然GitHub称自己为“开发平台”,但GitLab专注于“DevOps”。在其免费层上,GitLab提供DevOps生命周期的每个阶段、静态应用程序安全测试,以及每月约400分钟的持续开发 (CD) 和持续集成 (CI)。
GitLab属于社区意识,这是GitHub的最大区别。它更多的是关于部署和项目的整个周期。这不是负面的,但这确实意味着GitLab更像是一个“孤立”的平台,可以说不像 GitHub 那样适合开源项目。
对于大多数团队来说,GitLab的免费套餐已经足够了。每位用户每年大约230美元,您就可以访问代码和生产力分析,大约10,000分钟的 CD/CI 分钟,等等。
16. Sourcetree
Sourcetree不是Git存储库主机,而是用于管理它们的图形用户界面 (GUI)。它是众多解决方案之一,例如GitKraken、Sublime Merge、GitHub Desktop等等。

Sourcetree主页
它是一个Atlassian产品(我们喜欢Atlassian!),它与Bitbucket等其他产品连接,以提供Git存储库的可视化表示。
Sourcetree是作为一个简单的Git客户端销售的——而且确实如此——但它也适合有经验的用户。它有很多内容可以支持使用Git(以及Mercurial )的团队 。
例如,Sourcetree可以做一些简单的事情,例如突出显示上次提交的更改,但如果您需要,它还可以处理更多事情。团队领导者可以查看变更集,根据需要在分支之间工作,并使用图表和信息选项卡可视化代码:

Sourcetree的图表视图
Git客户端是否适合您取决于您的情况。如果您仍在学习,我们建议您在了解流程和流程的同时继续使用终端。对于广泛使用Git的专业人士或团队,Sourcetree等客户端将节省您每天工作的时间。
浏览器开发者工具
没有网络浏览器,就没有网络开发。但是,虽然您选择的浏览器对于浏览网络至关重要,但您也可以使用它来了解它的运行方式。
大多数现代浏览器都包含特定的开发工具来帮助您分析后端代码,然后您可以将其带回您的项目中。以下是一些最受欢迎的。
17. Chrome开发者工具
Chrome的“DevTools” 因其出色的功能集和诊断功能而在整个社区中备受推崇。
相关影片资源迅雷下载推荐
App制作的流程是什么?如何制作App开发流程?
1、明确产品的需求分析+功能 这是最基本的也是第一步,我们要明确自己或者客户真的想要开发一款app应用,其次就要了解到底要开发什么功能什么类别和种类的app应用。所以我们要先对产品做一个详细设计以及需求 ...
APP开发,App制作的流程是什么?如何制作App开发流程?
鉴于基于Chromium的浏览器的兴起,许多浏览器拥有相同的DevTools集和类似的快捷方式。您可以查看Microsoft Edge、Brave、Chromium本身以及更多克隆,并在浏览器中处理您的项目。

Brave浏览器的DevTools
Elements选项卡将是一个经常出没的地方,因为您将在这里查看页面源代码。在我们看来,Performance选项卡提供了其他浏览器DevTools无法比拟的页面加载洞察力:

Brave的性能选项卡
安全选项卡也提供了一些有用的信息,这对于监控(或研究)客户的网站是必要的:

Brave的安全选项卡
更好的是,您可以 直接从基于Chromium的浏览器生成Google Lighthouse报告:

来自Brave的DevTools的Google Lighthouse报告
这里的DevTools在主观上是最好的,所以你会发现基于Chrome和Chromium的用户会依赖它们。虽然其他浏览器也有DevTools,但它们也值得考虑。
18. 火狐开发者工具

火狐主页
Firefox的月活跃用户群约为2.2亿,尽管谷歌占据主导地位,但它依旧是一种流行的浏览器。过去,开发人员对Firebug赞不绝口,它通常在浏览器内调试方面处于领先地位。
今天,我们有Firefox的开发者工具:

Firefox的开发者工具
有一组核心功能可用于查看站点源代码(检查器)、调试器、内存、存储等。
对于初学者来说,控制台通常是通向编码的门户,因为您可以直接在浏览器中运行 JavaScript,而且它是一种测试代码段并在第一次开始时找到您的脚的简单方法:

浏览器控制台的示例
尽管如此,我们认为Firefox(和其他浏览器)在其开发人员工具中的包装不如基于Chromium的浏览器。尽管如此,对于跨浏览器调试和故障排除,您通常会使用Firefox服务。因此,它们非常适合几乎所有任务,这是一件好事。
前端框架
说到前端,你需要一些适合创建令人惊叹的网站的东西。您在这里选择的框架至关重要。您应该始终为工作选择最佳工具。
考虑到这一点,让我们看一些流行的选择。
19. Bootstrap
移动响应是现代网页设计中的标准功能。鉴于移动浏览现在已经超过了桌面,这是一个受欢迎的步骤。鉴于此,您需要一种快速启动移动优先网站的方法。
Bootstrap是一个很棒的Web开发工具,它被广泛使用:

Bootstrap标志
它是一个工具包,结合了JavaScript插件、Sass变量、一些预构建的组件、高质量的响应式网格系统等等。甚至还有一个可以与Bootstrap配合使用的官方主题市场,并且许多WordPress网站也使用基于设计框架构建的主题。
当然,是否使用Bootstrap将取决于您的项目需要什么。但是,可以合理地假设预算紧张且周转速度快的Web开发项目将转向“自举”解决方案并使其适应WordPress。鉴于框架和WordPress是免费的,您的时间成为唯一的成本因素。
20.Tailwind CSS
在纸面上,Tailwind CSS没有意义。它是一种语言的前端框架,是Web开发核心三位一体的一部分。因此,认为目标用户已经具备适当的知识而不需要框架是合乎逻辑的。
实际上,Tailwind CSS非常合理 。这是一种无需离开HTML即可设计网站前端的方法。

Tailwind CSS示例
您可以使用各种标签中的实用程序类从核心样式表中添加CSS。当然,CSS依旧是主要的样式来源。当您使用HTML构建布局时,它就在您的视野之外。因此,它可以让您同时发展结构和风格。
这种方法让我们想起了960网格系统,并且可以很好地与该框架相吻合。也就是说,将元素与如此多的类打包在一起是有危险的,最终可能会导致一堆意大利面条式的代码。使用Tailwind CSS需要耐心和纪律,但如果它适合您的项目,它是一个快速而强大的框架。
21.Bulma
我们在设计网站结构和布局方面取得了所有进展,创建灵活、响应迅速和动态的列是许多人的障碍。虽然处理这不是Bulma唯一 可以做的事情,但这种类型的应用程序对框架来说是肉和土豆:

Bulma网站
与Tailwind CSS非常相似,Bulma隐藏了CSS并为您的HTML提供了实用程序类。它采用Flexbox、移动优先和模块化构建。如果您只需要几个组件,那就太好了。如果您愿意,您还可以混合和匹配框架。
更重要的是,你不需要任何JavaScript来启动和运行Bulma,因为它只是CSS。您可以使用最少的代码添加界面元素,例如按钮。这是一个简单的开源框架,可以适应您自己项目的需求。在我们的书中,这是一个很有价值的特质,你可以很好地加以利用。
22. Foundation
ZURB团队对Foundation中的CSS框架有其独特的看法。它是一种移动优先的语义工具,具有两种适用于网站和电子邮件的风格:

Foundation主页
Foundation的构建以可访问性为优先事项。Foundation中的每个片段都带有专用的ARIA属性。然而,在你进入这个阶段之前,Foundation在快速原型设计方面令人印象深刻,因为你将它添加到HTML中的方式。您可以在页面上创建几乎任何结构元素——甚至是各种类型的菜单和导航:

在Foundation中创建导航菜单
ZURB还提供了丰富的优秀文档和教程 供您学习框架的来龙去脉。Foundation易于使用,但我们怀疑您可以深入构建站点并提供复杂的布局和功能。
您还可以在Foundation网站上找到一堆模板 。它们是简单的线框,可帮助您起步 – 一个受欢迎的包含:

Foundation的模板库
总体而言,Foundation框架完全按照它所说的去做。它将成为您网站开发的核心,而不是让您使用更多功能。因此,您可能不会在每个项目中都使用它。虽然,在受雇的地方,它将在各种网站上开展业务。
23. Material-UI
稍后我们将更详细地讨论 React,但现在,我们知道Material-UI是基于这个 JavaScript 框架的组件库的。对于不知情的人,Material Design是Google关于如何设计网站前端的“哲学”。这意味着很多Roboto字体和色块:

Material-UI看起来符合Google的设计标准
您将把库导入React,然后使用专用的HTML标签来构建您的网站:

在Material-UI中创建一个按钮
要进一步自定义元素,您可以将类添加到HTML标记中。整个代码块包装在一个函数中,您将在React中呈现详细信息(以及扩展的页面)。
还有许多免费和高级主题可用,涵盖许多用例和价格:

Material-UI主题库
由于Material-UI有一个特定的用例——围绕Material Design创建网站——如果这是你的目标,它将是一个首选框架。特别是,无论您的预算如何,主题库都是入门的宝贵资源。
24. HTML5 Boilerplate

HTML5 Boilerplate主页
如果您是WordPress开发人员,您可能会遇到过Underscores。这是一个简单的WordPress入门主题,可以为您节省无数时间来整合您网站的功能和核心元素。HTML5 Boilerplate在一般设计级别上做同样的事情。
因此,它包括七个跨越HTML、CSS和JavaScript的文件。它们都只包含渲染页面最必要的文件和代码。除此之外,您的页面结果如何取决于您。
HTML5 Boilerplate有很多粉丝,因为它更像是一个节省时间的实用程序,而不是一个成熟的框架。因此,没有开箱即用的视觉效果来“passing trade”,但是如果您将HTML5 Boilerplate投入使用,您可能会发现它加快了您的开发速度,就像Underscores为WordPress开发人员所做的那样。
25.Materialise
虽然我们不会将Materialize称为Material -UI 的竞争对手,但它是另一个使用Material Design原则来创建布局的框架:

Materialise主页
然而,Materialize不是使用React,而是一个CSS框架。这使得Materialise更容易在前端实现。与其他基于CSS的框架非常相似,您使用HTML中的类在前端拉入元素。
也就是说,还有一堆JavaScript组件,用于模态框和下拉列表等元素:

使用Materialize创建的下拉菜单
像许多这些框架一样,有一些高级主题可以帮助您以特定样式构建布局。但是,它们都是静态HTML主题,如果您想实现JavaScript,这可能会成为问题。在这些情况下,您可能需要考虑使用Material-UI。
Web应用程序框架
简而言之,JavaScript框架或库可以让您以不同的方式使用所谓的“vanilla”代码。在这种情况下,它是创建特定的Web应用程序和站点。也有很多“风味”——让我们介绍一些。
26. React.js

React沙盒代码示例
React.js是一个流行的Facebook设计的JavaScript库,它为许多更现代的WordPress元素提供支持。WordPress.com后端和块编辑器都使用React,我们认为它是使用JavaScript的接口优先方式。

WordPress.com的Calypso后端基于React构建
因此,WordPress开发人员应该——套用Matt Mullenweg的话说——深入学习React.js。不过,它不仅是WordPress开发人员的框架。
任何需要现代且动态的用户界面 (UI) 的地方,React都是首选考虑因素。它使用JavaScript的语法扩展名为JSX来创建元素,然后将其呈现给文档对象模块 (DOM):
const name = "Ken Starr';const element = <h1>Hello, {name}</h1>;
ReactDOM.render
Element,
document.getElementById('root')
);
JSX中的JavaScript变量可以是任何有效的表达式,它可以让您构建复杂的参数。当涉及到框架时,这使得React成为一个强有力的选择。由于它的流行,我们认为React应该在你的“必须学习”列表中,无论你在哪里花费你的开发时间。
27.Vue.js
Vue.js是另一个用于构建用户界面的JavaScript框架。它基于“视图层”,非常适合与其他库和框架集成。

Vue.js沙箱
在HTML方面,Vue再好不过了。你给你的标签一个ID并从JavaScript端的字典中调用一个键。数据现在是反应式的,并且数据和DOM是链接的。
这样一来,Vue.js很像我们在文章前面看到的一些CSS框架。这个框架很有说服力,我们鼓励您查看文档以了解可能的情况。
虽然Vue.js支持JSX声明,但它更适合使用基于“经典”Web技术的模板。因此,对于不想只在JavaScript中工作的开发人员来说,这将是理想的选择。
28.Express.js
我们在这里进入了元框架领域,因为Express.js连接到Node.js并为其他框架提供了基础。

Express.js主页
它是一个极简框架(因此得名),主要好处是帮助您将服务器端组件组织成熟悉的模型-视图-控制器 (MVC) 格式。因此,代码看起来比其他框架更复杂——甚至是原生JavaScript:
var express = require('express');var app = express();
app.get('/', function(req, res){
res.send("Hello world!");
});
app.listen(3000);
我们认为Express.js将适用于大量从数据库中拉取和推送的应用程序。这使其适用于许多希望以最小压力处理前端任务的现代Web应用程序和后端开发人员。
29.Svelte.js
为Web开发时,一个可靠的经验法则是确保您的网站在尽可能多的浏览器上运行。也就是说,在某些情况下,您可能希望在不支持旧版浏览器的情况下构建应用程序或网站。在这些情况下,Svelte.js应该在您的列表顶部附近。

Svelte.js主页
该框架因其文件大小而得名——缩小后仅为5kb。它具有类似jQuery的格式,对于熟悉的用户来说很容易:
$('.hello').text("Hello svelte");Svelte API中有不到40个函数,因此入门非常简单。更重要的是,您可以使用$.fn.
您会发现支持Internet Explorer 9的“polyfills”,但这几乎是唯一的让步。对于使用超精益框架的超现代浏览器支持,Svelte.js可能适合您。
30. Laravel
到目前为止,我们已经了解了JavaScript或CSS框架。鉴于PHP的流行,也有必要为这种语言提供一个框架。Laravel是这里的理想选择,因为它的语法和生态系统在许多开发人员中很受欢迎:

Laravel主页
说Laravel是一个生态系统更贴切,因为它包含许多工具来帮助您构建项目。即使你不使用框架本身,你也可以使用Laravel的Homestead,一个基于Vagrant的本地开发环境。
Laravel本身是一个基于Docker的PHP框架,并使用CLI(称为Sail)与之交互。就像Vagrant一样,您将使用sails up来构建容器并运行它们。
不过,Laravel的strings要多得多。例如,您可以将其用作全栈框架、Next.js应用程序的API后端,以及介于两者之间的几乎所有东西。
如果你是一名PHP开发人员,Laravel将成为你工作流程的中心(如果不熟悉的话)工具。
31. Gatsby
Gatsby是一个开源前端框架,最近引起了很多关注。这是因为Gatsby快速、可扩展、高性能且安全。

Gatsby主页
有一个 涉及节点包管理器 (npm)的超快速安装过程。稍后我们将对此进行更多介绍。虽然它是一个JavaScript框架,但Gatsby在运行时会生成静态HTML文件,因此无法攻击站点。此外,Gatsby可以自动执行性能,以使您的站点以最佳配置运行。
在自动化性能、动态缩放和静态HTML构建之间,Gatsby感觉就像一个活生生的有机体。有一个复杂的编码“组成”,涉及JSX、Markdown、CSS等等,根据您的需要。 您的工作流程和堆栈的每一步都可以根据您的要求进行定制。
WordPress开发人员也会喜欢Gatsby与平台的集成方式。不过,它并不适用于所有情况。例如,如果您需要完全管理基于云的CMS,那么这不适合您。即便如此,Gatsby在大多数情况下都能适应您的项目,并且与WordPress配合得很好。
32.Django
尽管Python 是一种“初学者”或“学习”编程语言,但它是许多知名网站的支柱。一些最大的网站——Instagram、Uber、Reddit、Pinterest等——使用Django。通常,您会发现没有提及Python本身,而只有Django。
Django是一个使用Python创建服务器端Web应用程序的框架。它与Python本身一样简单易用,具有超级可读的格式。

Django的默认格式
对于基于逻辑的项目, Python是一种出色的脚本语言,因此将其用于Web应用程序非常合适。更重要的是,Python的处理速度快,基础文件结构轻。因为它速度很快,与PHP相比,Django是一个优秀的服务器端框架,并且与更流行的语言一样多的咕噜声。
也就是说,吸收率较低,这可能是由于Python作为学习语言的声誉。尽管如此,Django可以很好地与其他语言(例如JavaScript)配合使用,成为现代Web应用程序的基础。
当然,如果您打算使用CMS,例如WordPress,或者您正在为基于 React 的项目创建解决方案,那么您的选择就更少了。即便如此,我们认为2022年在Django上运行的网站数量将会增加。
33. Ruby on Rails
几年前,Ruby编程语言是初学者语言和脚本替代PHP的“宠儿”。它经常被比作Python。
和Django一样,Ruby on Rails也是许多开发人员的最爱。

新Ruby on Rails项目的占位符页面
您会发现Ruby用于许多服务器端和底层Web应用程序。此外,Ruby on Rails被无数网站用作服务器端框架。它使用MVC方法并为Web服务、页面和数据库提供结构。因此,您有一个开箱即用的准系统网站等着您。
如果需要安排许多工作并使用第三方解决方案,Ruby on Rails将适合您的项目。例如,与Google Cloud等文件存储以及用于发送电子邮件的包装器的原生集成。
总体而言,如果您想要一组健壮的默认值(例如文件夹结构),可以根据需要进行自定义,这是一个不错的选择。另一方面,如果您喜欢在开发过程中使用API,这不是一个很好的选择。
对于大型项目,Ruby on Rails的代码结构可能会变得复杂且难以理解。运行时间也会受到影响,因此它可能不是速度关键型项目的最佳框架。
尽管如此,Ruby on Rails依旧是领先的Web服务器端框架之一,并且对于合适的项目,它的使用并没有放缓。
34.TypeScript

TypeScript代码示例
简而言之,TypeScript为JavaScript提供了可选的静态“类型检查”。它是该语言的“超集”,它还支持许多其他JavaScript库。总的来说,TypeScript是带有一些额外功能的JavaScript,您可以同时编译这两种语言。
许多开发人员已经转向TypeScript以减少他们遇到的运行时错误的数量。类型错误是最常见的错误之一,减少它们可以为您节省大量额外时间。
对于一个非常简单的TypeScript示例,考虑一个字符串:
let helloWorld = “Hello World”;// ^ = let helloWorld: string
在这里,TypeScript使用let而不是通常的var作为helloWorld变量。从那里,TypeScript知道helloWorld是一个字符串,并在此基础上对其进行检查。
归根结底,TypeScript并不是必不可少的Web开发工具,尽管由于其核心选框功能而变得越来越流行。如果您最终节省了一些急需的时间,它可能对您的工作流程至关重要。
35.GraphQL
这是一个独特的工具,可能会受到在API中处理数据的开发人员的青睐。GraphQL是一种在API中使用的查询语言,它还充当运行时,为您所做的查询提供服务。

GraphQL网站
使用标准REST API,您通常必须从多个URL加载。使用GraphQL,您可以从单个请求中获取数据。更重要的是,GraphQL API是按类型而非端点排列的。这种分类有助于提高查询效率,并在出现问题时提供更明确的错误。
考虑到GraphQL如何实现它们,类型也可以用于跳过覆盖手动解析代码。您还可以向API添加新字段和类型,而不会影响您迄今为止所做的工作。
该工具在许多领域都具有灵活性和可扩展性。因为GraphQL为您的项目创建了统一的API,所以您可以引入与您选择的项目语言相匹配的引擎。这使得它非常适合广泛的应用程序,而不是解决普遍问题的利基解决方案。
您会发现GraphQL在GitHub、Spotify、Facebook等网站上使用。它应该让您了解如何在各种查询繁重的网站上使用GraphQL。因此,在接下来的12个月及以后,您可能需要多次使用此解决方案。
包管理器
编程语言、框架等有许多活动部分。这些依赖项必须以正确的方式下载和安装才能工作。输入包管理器。这些帮助您从命令行下载和安装特定的依赖项。让我们来看看你会遇到的一些工具。
36.Node Package Manager(npm)
是的,下载安装程序有它的位置。但是,在大多数情况下,从命令行使用包管理器非常简单。它还提供了一种从Web获取和安装文件的zippy方式。
Node Package Manager (npm)是Microsoft拥有的特定于JavaScript的Web开发工具,可让您按需安装特定于语言的包:

npm主页
例如,搜索React package会产生超过155,000个结果:

在npm中执行的搜索
与在线IDE一样,npm是一个没有太多“通话时间”的Web开发工具,主要是因为它无处不在。因此,几乎每个Web开发人员都会使用这个工具。
然而,令人难以置信的是,现在它在GitHub的支持下,2022年使用npm的开发人员将比以往任何时候都多。
37. Yarn
与Python的npm和pip非常相似,Yarn可帮助您安装与项目及其工具相关的包。这里的不同之处在于Yarn也是一个项目管理工具。

Yarn主页
安装很简单,为一个新项目初始化Yarn也需要最少的努力。它已成为一个强大的开源解决方案,用于安装包和管理您的项目。
您将使用工作空间来创建“monorepos”,并且您的项目的多个版本都存在于同一个repo中并且可以交叉引用。您可以为Yarn无法做的任何事情安装插件(您想为其添加新的fetcher和resolver)。更准确地说,您可以安装插件,但没有太多,至少在官方列表中。相反,如果您迫切需要该功能,您将自己编写代码。尽管如此,您依旧可以选择根据项目需求定制Yarn。
Yarn是一个独特的案例,可以成为您的主要包管理器。对于现实世界的项目,你可能更依赖npm,但Yarn会潜入你的工作流程,只会让你受益。
API和测试工具
确保事情顺利进行是一个经常被跳过的过程,但当出现问题时,它也会带来遗憾。因此,您的项目的测试阶段应该是扎实、稳健和彻底的。
鉴于此,这里有一些API和测试工具,您可以为您的项目准备好。
389. HoppScotch
HoppScotch由Netlify提供支持,是一个开源API开发工具。开发人员称其为“生态系统”,这掩盖了引擎盖下的功能。

HoppScotch主页
这是一个严肃而强大的解决方案,不适合胆小的人。如果您从未使用过这样的工具,学习曲线会很陡峭。在任何应用程序的页面上使用HoppScotch几乎没有方向,尽管这通常不是问题,因为该工具无论如何都是为有经验的开发人员设计的。
有许多实时连接(WebSocket、SSE等)和GraphQL实现。我们也喜欢文档创建者:

HoppScotch文档创建者屏幕
它与您的HoppScotch “收藏”一起使用,可以即时创建文档,这是一个受欢迎的节省时间。
总的来说,HoppScotch是一个功能性工具,可以在您的浏览器中打开很多。它是您总是在不知不觉中使用的解决方案之一——我们不能给它比这更高的赞誉!
39. Postman

Postman标志
警告——我们要提到可怕的“C”字:合作。Postman是一个Web开发工具,可帮助您通过Postman平台作为团队创建应用程序编程接口 (API) :

Postman仪表盘
将Postman集成到您的工作流程中有很多用例。例如,您可以将其以标准方式用于应用程序开发,这将直接转化为基于Web的项目。您可以使用模拟服务器模拟端点,这将特别吸引WordPress开发人员。
您甚至可以创建入职培训来帮助您的API用户学习。那些有大量用户流动或大量流量的项目将在这里看到好处。
至于定价,Postman提供免费套餐,但您将从其中一个高级套餐中获得最大价值。您需要支付大约12-30美元,具体取决于您的计费周期和用户数量。
40. Testing Library
运行的代码是理想的,但最终目标是运行的应用程序。Testing Library顾名思义:它提供了一组实用程序来帮助您测试项目并鼓励您使用良好的编码实践。

Testing Library主页
这个想法是您创建代表您的应用程序使用情况的测试。如果它们运行顺利,那么您的应用程序很有可能也会运行。它是一个关于框架的不可知论工具,它不是一个测试运行器。测试库的核心目的是帮助您编写与实现细节分离的可维护测试。
Testing Library工具中的所有内容都围绕其指导原则。因此,您不仅在创建测试,而且还在学习如何让它们变得更好、更有价值。
因此,Testing Library可能会成为您工作流程的重要组成部分。我们认为几乎所有项目链都可以从测试库中受益,而React用户几乎肯定会希望将此工具作为标准。
协作工具
尽管开发人员反社会的比喻,但事实是技术和协
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
超详细、超实用的微信公众号新手教程
文章首发公众号:暖色度余生转载请联系原作者这个公众号新手教程是我参考了很多资料后,自己整理出来的一份完整教程,从开始注册到排版等,都是经过精心去整理的。因为详细,所以内容比较多,我想,这应该也是你希望 ...
公众号开发,超详细、超实用的微信公众号新手教程






