从技术角度来讲,iOS,Android和Windows Phone上的应用是由不同的编程语言来开发的。iOS应用是基于Objective-C开发的,Android应用基于Java,Windows Phone应用基于.NET,但是你也可以用合适的JavaScript,CSS和HTML知识来构建一个非常棒的移动应用。因此,这篇文章我们要讨论的就是一些用来开发移动应用的顶级JavaScript框架。
对web开发而言,JavaScript一直是一门很有前途的编程语言并且会愈发壮大。那么JavaScript也会对移动应用的开发有同样的影响力吗?让我们拭目以待吧。
以下就是我们在ValueCoders的研究结果中的9个顶级JavaScript移动应用开发框架。
JavaScript移动开发框架Top9
1) PhoneGap/Cordova
PhoneGap (Apache Cordova 的分支) 是一个可以帮助你重用现有web开发技术来迅速构建基于HTML,CSS和JavaScript的混合移动应用的软件开发框架。 因此,它已经超出了JavaScript框架的范畴。但在你开始开发之前,了解PhoneGap框架对你来说依旧很重要。
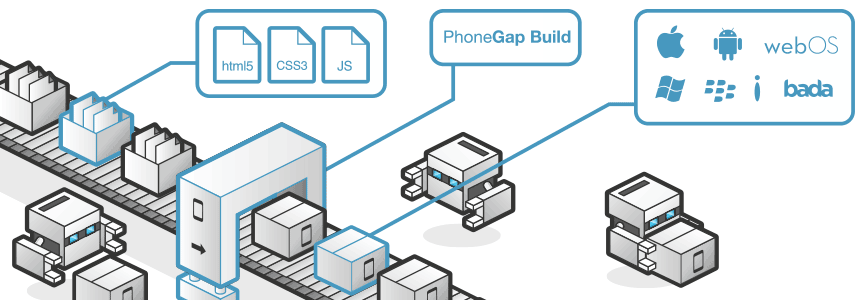
PhoneGap是你的Web应用程序代码和移动操作系统API之间的媒介。 下图将帮助您更好地理解:

Courtesy: http://phonegap.com
在PhoneGap的帮助下,你可以使用和普通JavaScript,HTML和CSS一样的代码,还可以为Android和iOS等移动操作系统生成API。
除了PhoneGap,有几个框架,可以帮助你的JavaScript文件转换为移动API. Xamarin, Ionic,Corona 也都是一些很不错的选择。
进一步了解: Xamarin or Ionic: which one to choose?
2) Titanium
APPcelerator的 Titanium 框架是一个允许你用像HTML,CSS,JavaScript这样的web技术来开发原生应用(移动和桌面应用)的开源应用开发平台。Titanium移动SDK是时下最流行的跨平台移动开发解决方案,目前为止已经有超过916109个移动开发者和460,587,474个设备使用了Appcelerator提供的驱动程序。
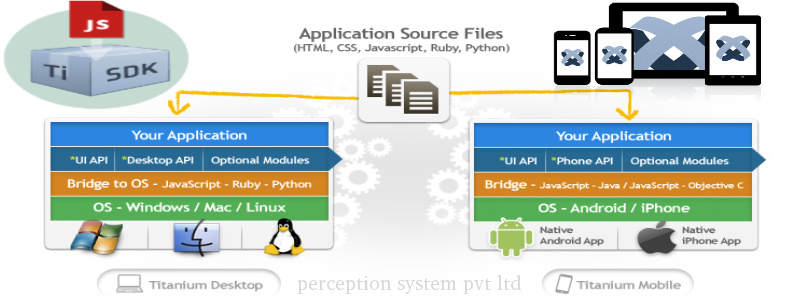
这里是Titanium框架的工作体系图:

3) jQuery Mobile

jQuery Mobile 框架采取了"write less, do more" 的理念。它也是构建移动应用或者对移动设备友好的网站的顶级移动开发JavaScript框架之一。
jQuery Mobile支持大量的设备,不但兼容现代如iOS和Android的平台,也可以兼容早期的平台例如Opera Mini和诺基亚的Symbian。在PhoneGap在帮助下,你可以把你的jQuery应用代码集成到一个交互式的iOS或Android应用中。
4) Sencha Touch
Sencha Touch (类似 Ext JS) 据说是可以为开发人员提供最优解决方案来创建快速、优秀并且可以工作在Android、iOS、Kindle Fire等平台上的移动应用的框架。它为我们带来了很多具有创造性的并且很实用的组件,而且这些组件可以在所有移动应用上有效的运行。下面是它的其中一个特性。

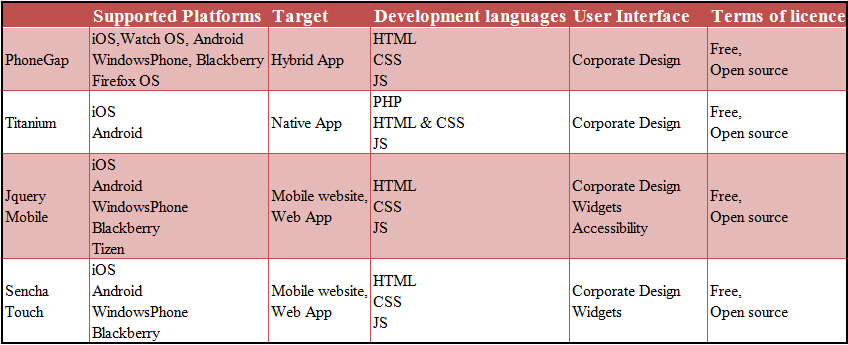
这里是上述四个框架的一个特征比较:
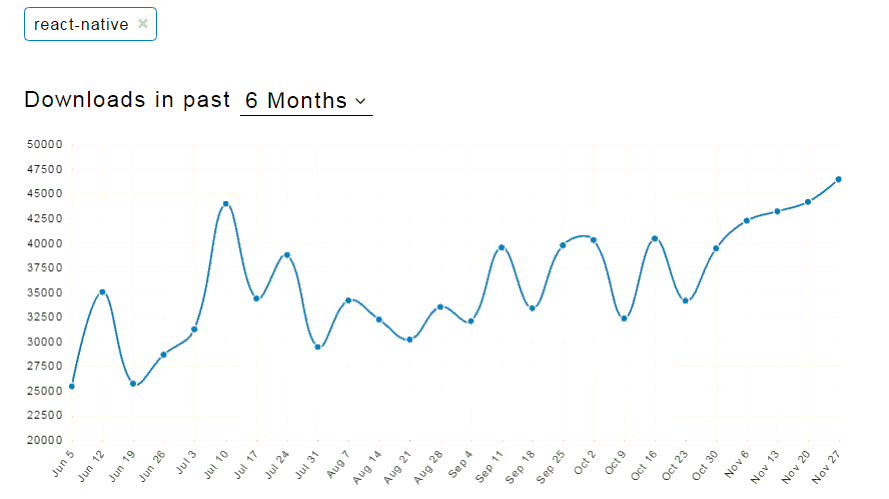
5) React Native
如果你喜欢本地移动应用程序, 你主要有两个选择:Xamarin和React Native。 Xamarin只允许你编写同一种代码并且本身就包括类似的界面设计工具和调用方法。
React Native (from Facebook) 从另一个方面给我们带来了完全不同的原生app开发方向。 它使用了JavaScript代码和我们再熟悉不过的CSS以及HTML标签来做布局。 这里是一个能够清晰地展示出React Native流行程度的图表。
相关影片资源迅雷下载推荐
发现一款好用的小程序IDE开发工具!
在程序开发过程中,有很多可以选择的集成开发环境IDE。市面上IDE工具有很多,今天给大家推荐一款好用的小程序IDE开发工具——FIDE 全称为 FinClip Integrated Development Environment,是一款由 FinClip 面向小程序 ...
小程序开发,发现一款好用的小程序IDE开发工具!

因此,如果你们团队的技术已经涉及到了React,那么React Native对你来说将会是一个不错的选择。
进一步了解: 5 reasons to choose Facebook’s ReactJS
6) Meteor
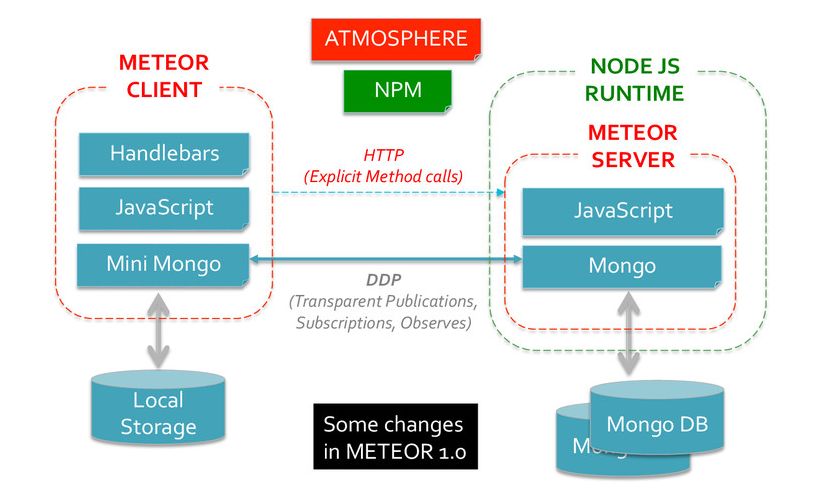
Meteor 是另一个可以帮助你开发交互式移动应用的JavaScript框架。Meteor 不仅允许你使用JavaScript代码来开发移动App,而且可以让你能够对你的App进行持续的监测及控制。 有了这个功能,即便你没有开发者的帮助,也可以使用 代码热推送功能 来快速给所有移动平台部署更新。
Meteor(版本: 1.0) 的另一个特点是它会通过手机内存中运行的 miniMongo 数据库在本地维护一个数据拷贝。另外,Meteor 会完成所有电话和服务器之间的数据通信及同步。(miniMongo 是 JavaScript 实现的 MongoDB API。) 这是它的架构:

相关阅读:开发中使用 Meteor JS 的优势
7) NativeScript
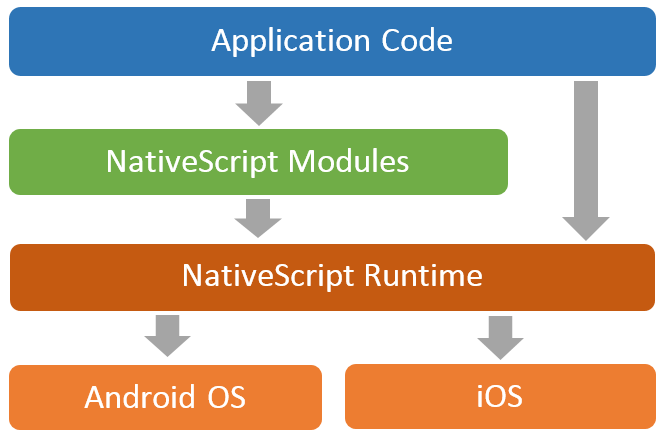
NativeScript 是 Telerik 发明的从单一的源代码构建多平台的本地移动应用程序工具集。NativeScript 网站和 GitHub 页面描述运行时使开发人员能够利用 JavaScript 和 TypeScript(甚至Angular 2.0)来为安卓、iOS、构建本地应用程序,并提供代码平台。
NativeScript 的架构如下:

8) Rachet
Ratchet 是顶级 JavaScript 框架的另一个主要元素,用来开发移动应用程序。它旨在为开发人员和设计人员提供了一个框架来构建移动 web 应用程序。该框架是由为我们带来 Bootstrap 的同一个团队创造,以确保 Ratchet 高质量。不管你想要的目标是 Android,iOS,或两者兼而有之,Ratchet 2.x 都能帮你实现。

9) Mobile Angular UI
Mobile Angular UI 是顶级移动 JavaScript 框架之一。 如果你是 Angular 忠实粉,那么这个框架很适合你。它提供了 Bootstrap 3 遗漏但必不可少的移动组件:Switches(开关), overlays(覆盖), scrollable areas(可滚动区域), sidebars(侧边栏), absolute positioned top(置顶) 和 bottom navbars(滚动时不反弹的带按钮的导航栏) 等等一些提到的功能。
然而,随着 Angular 2 的发布,概念也发生了一些变化。 所以对于 Angular 2 的崇拜者来说,Onsen UI 2.0 可以是一个不错的选择。
延伸阅读: 使用 AngularJS 开发应用程序的十大优势
结语
为移动设备选择合适的 JavaScript 框架,其标准不是看框架包含的功能特色,而是在程序开发项目中该应用框架所能提供的功能。因此,根据您的项目需要来选择合适的 JavaScript 框架,能节省不少时间和成本。
作者:Arnab Sarkar
出处:
dzone.com翻译:hc1903 & 薯片番茄
链接:
可译网版权归作者所有,转载请注明出处
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
动漫、漫画类的app,功能该怎么做?
在中国的二次元内容产业中,动画市场的商业模式发展较为成熟。在二次元产业发展逻辑来看,二次元产业链趋于成熟,分为内容生产(动漫和漫画制作、游戏制作)、内容传播(二次元综合平台、动漫平台等)和周边延伸产业 ...
公众号开发,动漫、漫画类的app,功能该怎么做?
标签: APP开发 9 个顶级的 JavaScript 移动应用开发框架