前端开发实战
4.2 微信开发平台
有什么用?
1、平台注册(小程序账户申请)
2、代码上传平台 (版本管理)
3、成员管理:管理员、开发者、体验成员
4、开发:APPID 、密钥、服务器配置
4.3 开发者工具
1、如何新建项目(不使用云服务)、JavaScript
2、查找(ctrl + F)、替换、撤销(ctrl + Z)、格式化代码(Atl+Shift+F)
3、编译方式
4、调试方式:console、预览、真机调试(模拟器搬到手机上)、清除缓存(清空小程序加载信息)
5、上传代码
4.4 代码框架介绍
1、微信小程序 \approx 网站前端
运行在微信中,而不是浏览器中,与微信紧密相融(获取用户身份、位置、手机存储)
小程序代码框架: Html (wxml)+ Css(wxss)+ Js
2、文件作用
.json:配置属性
.wxml:描述页面结构
.wxss:描述页面样式
.js :处理页面和用户的交互
图片:png、jpg
3、工程目录
pages 文件夹:存放页面代码,每个页面一个文件夹,每个文件夹包含四个文件;
utils 文件夹:仅有一个 js 文件,用于存放公共的 js 代码,给不同页面调用
images 文件夹: 存放全部静态图片
app.js /json/wxss:项目全局文件,可以在页面中直接使用或者访问
project.config.json:项目配置文件,不需要改动
4、json 配置
app.json : 页面路径、界面表现、网络超时时间、底部tab
pages字段:所有路径目录
windows字段:顶部背景、文字颜色
project.config.json : 工具配置、界面颜色、编译配置
page.json : 每个页面的属性
5、json 语法
包裹在大括号中
key-value ,key 必须包裹在双引号中
不能使用注释
4.5 wxml 学习
1、标签语言
标记标签:尖括号、关键词
成对出现:<view> 视图容器 </view>
不成对出现:<input/> 输入框
2、属性 (给予组件不同的显示效果)
<关键词 属性名称="属性值"> </关键词>
例如:
<view class='demoview' id ="id123" style='abc' bindtap='jsaction' hidden='true' data-ABC='abc666'></view>
style 可以通过后端数据实现动态效果,style 优先级高
hidden 是否隐藏
data-ABC 其中ABC为名称,用于向 js 传递数据
通用属性与专用属性
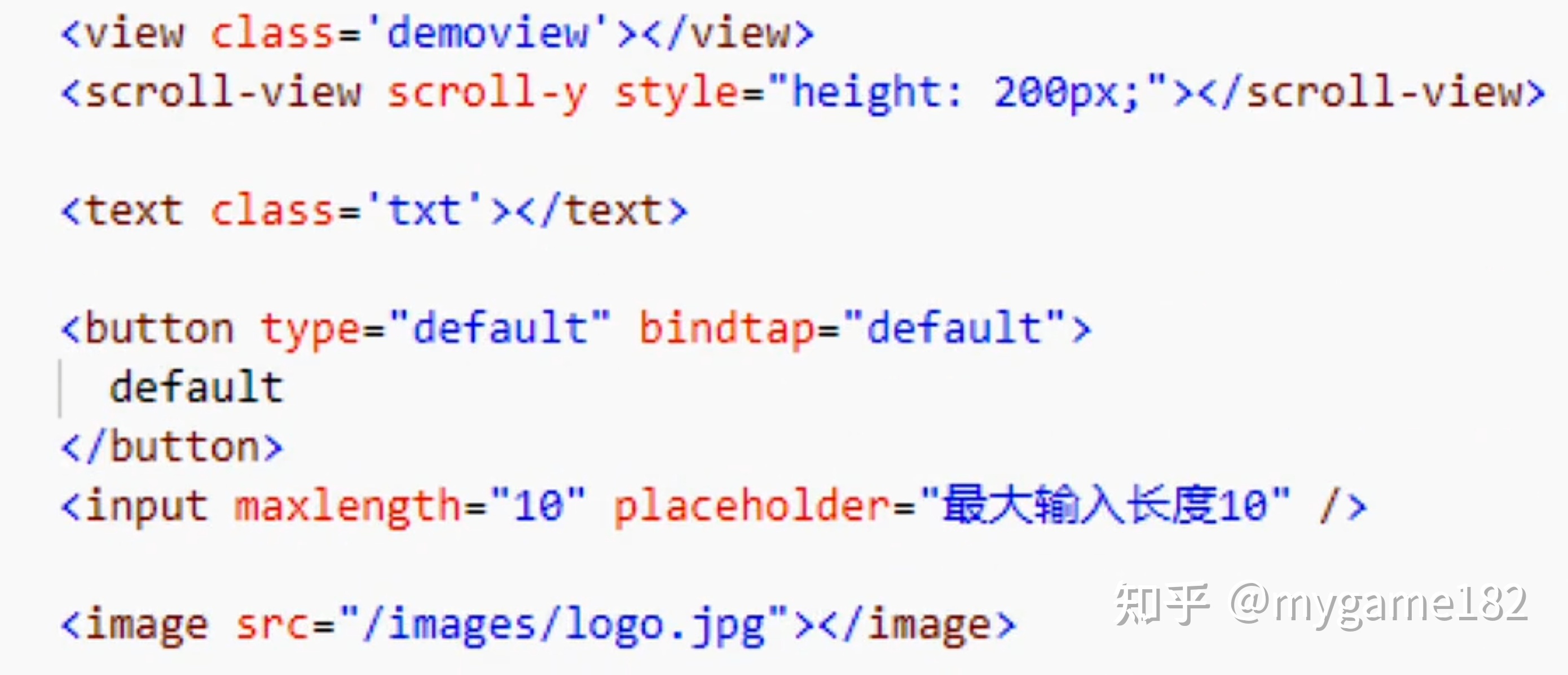
3、常见组件使用

4、数据绑定:通过双重大括号,把一个变量绑定到界面上
后端提供的动态数据,{{ 变量名 }} 在 js 文件中定义
哪些位置:内容、组件属性、控制属性、关键字、运算
5、列表渲染、条件渲染 wx: for wx: if wx:elif wx: else
4.6 wxss 学习
1、基本语法
选择器{
属性:属性值;
}
2、尺寸单位
rpx 根据屏幕宽度进行自适应。规定屏幕宽度为750rpx。
3、内联样式
class 方式,将样式写入wxss,style 方式,将声明直接写入wxml,用分号分隔。
静态样式在wxss中,动态样式在style
4、选择器
#my_id id 选择器,整个文件中只定义一个
.class class 选择器,可以同名,后覆盖前
5、常用样式属性
width 、height、color、font-size
6、盒子模型
4.7 js 学习
1、基本语法
相关影片资源迅雷下载推荐
网站设计和开发
网站设计和开发过程中有许多步骤。从收集初始信息到创建您的网站,最后到维护,以使您的网站保持最新。 设计师到设计师,确切的过程会略有不同,但基本原理是相同的。第一阶段:信息收集 设计成功网站的 ...
网站建设,网站设计和开发
注释(单行、多行)
js 变量: var x = 5; //声明、赋值
js 数据类型:字符串、数字、布尔值、数组
var cars = new Array();cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
var cars = new Array("Sasb","Volvo","BMW");
var cars = ["Saab","Volvo","BMW"];
cars = null;
var carname; // 执行后为undefined
对象: 用花括号分隔。对象的属性以名称和值成对形式(name : value)来定义
var person ={firstname:"John",
lastname:"Doe",
id:5566
};
对象属性的寻址方式:
name=person.lastname;
name=person["lastname"];
运算符:
赋值、算术运算符、比较运算符、逻辑运算符、字符串相加
条件语句:
if if ... else
for 循环
2、基本结构
注册页面:page 方法
page({
// 这里是页面内容
})
页面数据: data 对象 (只有1个)
函数: (多个)
函数名: function(参数){
},
3、生命周期及回调函数
生命周期函数: onLoad、onReady、onShow、onHide、onUnload、onPullDownRefresh、onReachBottom、onShareAppMessage
页面启动(加载)顺序: onLoad、onShow、onReady
页面显示与隐藏、切入后台
实时更新的代码放在onShow中
4、事件响应
什么时事件?
视图层到逻辑层的通讯方式
事件响应:
(1)组件中绑定一个事件处理函数
(2)Page中定义处理函数
4.8 js 数据处理
1、this 关键字
当前对象的引用,指向不固定
访问页面数据或函数:
访问页面数据: this.data
调用函数:this.onLoad() , this.action() 页面js中定义的
如果在API中使用this,将不会访问页面数据及函数,需要调用api前赞成this,例如:var that = this;
2、页面数据更新
先在视图层(wxml)中进行数据绑定
再在逻辑层进行更新
this.setData({
变量名:新的值
})
注意: setData 与直接修改变量的区别,直接修改变量不会对视图层进行更新。
3、数据传递
(1)参数传递 参考开发者文档
(2)全局数据 app.js globalData (作为全局变量使用)
(3)getApp() . globalData 调用全局变量
4.9 调用API
1、基本介绍
API : 应用程序编程接口
2、类型
事件监听 on开头
同步 API sync 结尾 : 程序等待API 结束再向下执行
异步 API 接受object参数 : 分支执行,避免延迟
主要学习异步API: 有三部分代码, success、fail、complete
wx.login({success(res){
// api 调用成功执行的代码
},
fail(res){
// api 调用失败执行的代码
},
complete(res){
// api 调用结束执行的代码
}
})
res 即函数调用时传入的object类型的参数,包含 errMsg、 errCode、其他等字段
3、功能
(1)显示消息提示框: wx.showToast
(2)显示对话框: wx.showModal
(3)显示loading提示框: wx.showLoading ,需要主动调用wx.hideLoading才能关闭,可定时
(4)页面路由api
wx.relaunch() 关闭所有页面,重新打开指定页面
wx.redirectTo() 关闭当前,跳转至
wx.navigateTo() 保留当前,跳转至
wx.navigateBack() 关闭当前,返回上一级或多级 (页面栈)
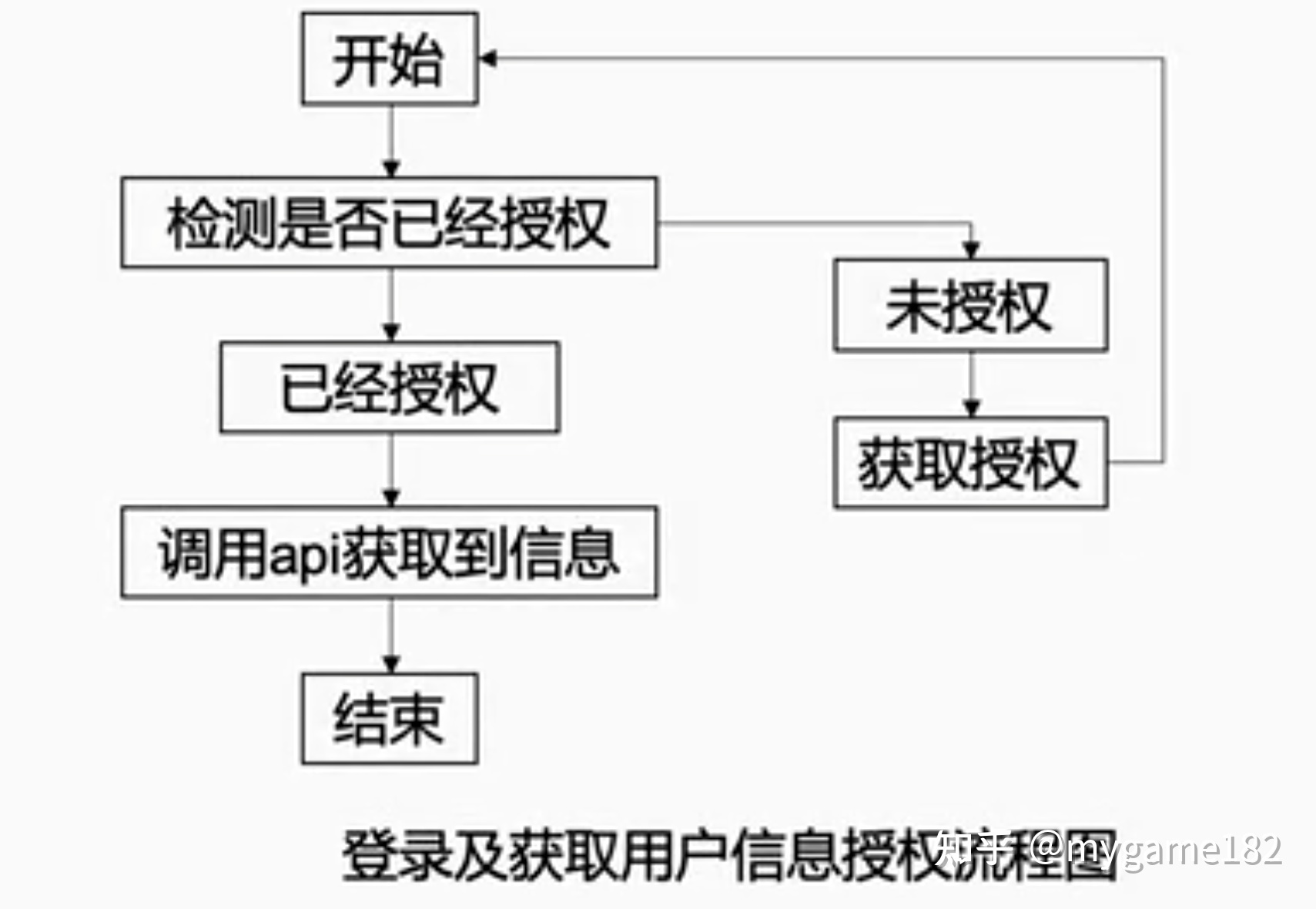
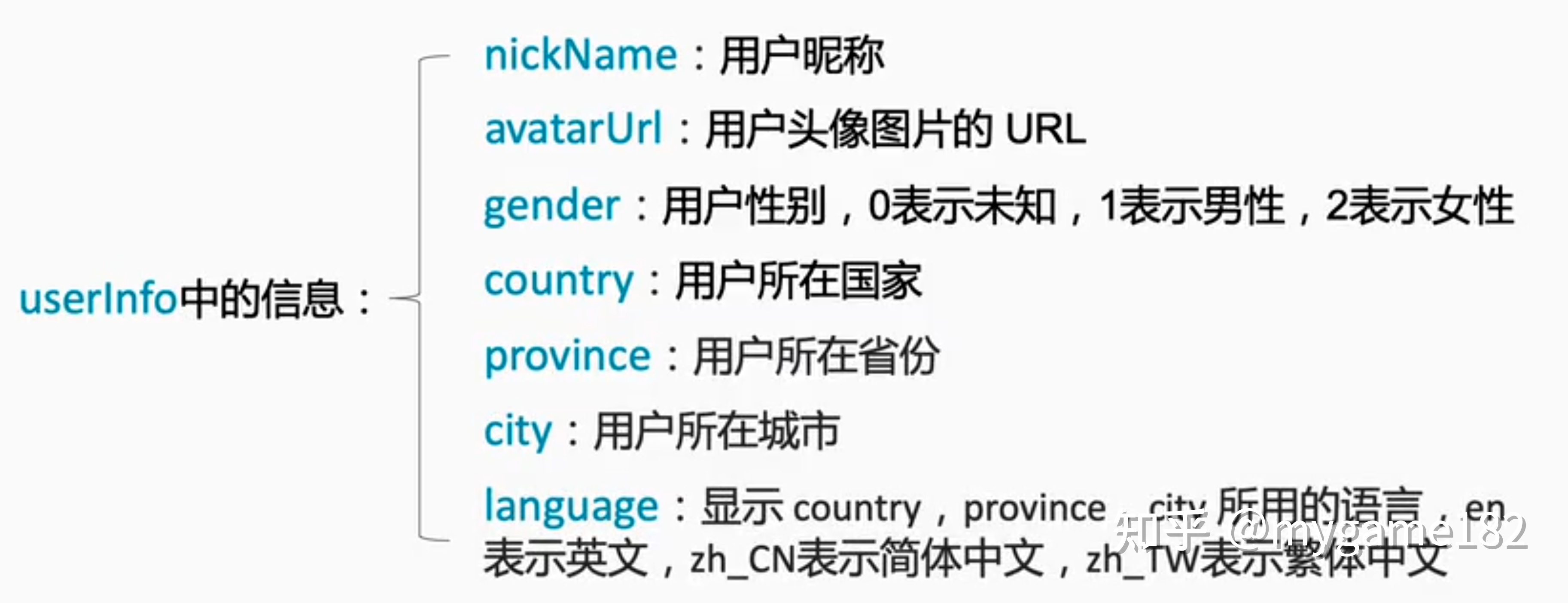
(5)用户信息
wx.getUserInfo 需要隐私包含

对应的api
wx.getSetting 检测是否授权
wx.getUserInfo 获取用户信息
获取授权 button 组件 open-type 属性

企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
游戏开发程序岗位----调研与汇总
游戏开发程序岗位的行业需求究竟是怎样的呢?这里有想要的答案游戏程序岗位越来越细分,对于每个岗位的需求也越来越细就出现一些疑问: 究竟包含了哪些岗位和方向? 每个岗位的需求量又是怎么样的呢?本文通过 ...
游戏开发,游戏开发程序岗位-调研与汇总
标签: 小程序开发 小程序开发实战 4 (理论)