本文将帮助您借助腾讯云微搭低代码 WeDa 平台,基于已有的模板快速打造出如下图所示的问卷调查小程序。

概述
从0到1开发一款问卷小程序需要经过几个步骤,从模板中心复制应用到自己的应用管理,然后根据需求定义数据源。数据源定义好后需要按照需求设计页面,主要是完成布局的添加和组件的定义。一切做好之后就需要本地构建然后预览效果,只需要简单的几步就可以独立开发一款属于自己的应用。
步骤1:创建应用
1.在 腾讯云微搭低代码控制台 单击【模板中心】,选择需要的模板,单击【立即使用】。

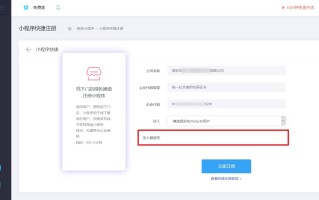
2. 录入应用名称,填写 survey,单击【确定】。

步骤2:编辑数据源
使用模板成功后,单击【数据源管理】,即可看到新加了一份名为【低码分享活动报名表】的数据源。

1.单击名称即可浏览表中的字段名称、字段标识和数据类型等详细信息。

2. 同时,支持在数据源管理页面自定义添加业务所需的字段,单击【添加字段】。

3. 可以增加一个职业的字段,字段标识为 job,字段类型为字符串,是否必填选择【是】,是否枚举选择【否】

4. 设置完毕后单击【确定】就增加了一个字段。

5. 不需要的字段可以删除,可以单击操作列上的【删除】按钮删掉,本文以删掉感兴趣的话题字段为例。

6. 添加第二个字段所属行业,字段标识为 industry,字段类型为字符串,是否必填选择【是】,是否枚举选择【否】,设置完毕后单击【确定】就增加了一个字段。

7. 由于参与问卷调查的用户只需提交就可以,因此【动作】只勾选【新增】方法,其他都保持默认。设置完毕后单击页面底部的【确定】,否则刚才添加的字段都不生效。
步骤3:修改页面
1.数据源设置完毕后就需要创建页面,单击【应用管理】,找到刚才创建的应用,单击【编辑】按钮进入应用编辑器。


代码解析
下面逐条分析当下使用模板的结构。首先是有个垂直布局组件,它将页面分成了三个部分:
1.头部(header):头部放置小程序的介绍,向用户告知本次调查的目的。对应模板中的【插槽 header】。
2. 内容(content):内容部分就是具体的调查项,在调查项结尾需要增加一个提交按钮,方便用户提交。对应模板中的【插槽 content】。
3. 尾部(footer):尾部一般放置版权信息。对应模板中的【插槽 footer】。
改造头部
1.选中大纲树中的【插槽 header】,可以看到该模板的头部信息是放置了四个标题组件,若不需要这么多展示内容,可以选中具体【标题】组件单击右键【删除】。
相关影片资源迅雷下载推荐
美丽天天秒商业模式开发,就找微三云王云
美丽天天秒商业模式开发,就找微三云王云2+1链动模式一、身份与奖励代理:购买X元礼包,成为代理,享受1级分销老板:直推两个代理,成为老板,享受见点奖(团队奖),平级奖(老板与老板平一级,拿下级老板收益的百 ...
美丽天天秒,美丽天天秒商业模式开发,就找微三云王云

2. 若需要添加长文本介绍,我们可以选中【插槽 header】>【容器】组件,再单击组件库【通用】类目中的【文本】组件,即可在问卷的头部增加文本,您也可以通过拖拽快速实现。修改文本的内容,可选中【文本】组件,并修改右侧【组件编辑】的【文本内容】。 内容示例: 文本内容:尊敬的腾讯云微搭低代码用户,为了更好地提升腾讯云微搭低代码平台的体验和服务,我们特展开本次的问卷调查,希望能得到您的真实想法与宝贵意见,本问卷将花费您5分钟时间。

3. 同时,可根据业务需求调整样式,我们选中该文本组件所在的【容器】组件,切换到【样式】标签,给组件的内边距左右各设置20的距离。

改造内容
1.在【插槽 content】部分,即问卷的内容部分,模板提供了姓名、手机、兴趣话题和提交按钮。若不需要某部分内容,可选中该组件,单击右键【删除】。

2. 若要添加内容,可以选中【插槽 content】下的【插槽 content Slot】组件(即表单容器的插槽容器),再单击组件库中所需添加的组件,如添加【表单单选】组件。
3. 默认是添加到最后边,我们可以调整一下顺序,拖住组件调到【按钮】组件的前边。

4. 选中刚刚添加的【表单单选】组件,设置表单字段名称(字段名称填写为 job),组件的标题(我的职业是),将布局方式改为垂直,并依次增加单选项的内容,单选项名称分别为前端开发、后台开发、设计师、运营、产品策划、其他,单选项的值分别设置为first、second、third、fourth、five、six。单选内容的 value 会被提交到数据库里。

5. 按照同样的方法增加第二个调查项,需要注意的是第二个调查项的字段名称需要填写为 industry,标题设置为“我所属的行业是”,单选项名称分别为金融、工业、教育、医疗、政务、IT互联网、其他,单选项的值分别为first、second、third、fourth、five、six、seven。单选内容的 value 会被提交到数据库里。
改造尾部
我们在问卷尾部展示版权信息。选中【插槽 footer】插槽里的【文本】组件,可以在右侧的属性面板里修改版权信息。

步骤4:代码构建与发布
1.代码改造好后就可以进行预览了,单击导航条【预览发布】。为快速测试,您可以选择部署方式为【云端】,部署平台为【网页 h5】。

2. 本地需要安装好 node.js 并且按照弹出窗口提示的命令依次在命令行执行,安装完毕后需要打开低代码的编译监控。

3. 部署完成后便会弹出预览二维码和预览的访问地址。

4. 构建成功后可以用手机扫描二维码浏览效果。

数据管理
用户填写了问卷调查后,管理员可以单击【数据源管理】,查看用户提交的问卷信息数据,单击【数据管理后台】,腾讯云微搭低代码 LowCode 平台自带内容管理(CMS)后台可以查看和管理数据。

进入页面后可以看到已创建的历史项目,点击刚刚创建的新项目。

选中表单即可查看数据。

您也可以直接在控制台的【应用管理】中找到刚才的应用,点击应用卡片,在【数据管理后台】中找到预览/发布的应用所对应的数据。【正式数据】对应的是使用发布产生的应用数据,【测试数据】是使用预览产生的应用数据。

产品介绍
腾讯云微搭低代码是高效、高性能的拖拽式低代码开发平台,向上连接前端的行业业务,向下连接云计算的海量能力,助力企业垂直上云。腾讯云微搭低代码将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5应用、Web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。腾讯云微搭低代码以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻为您的应用保驾护航。
开通低代码:https://cloud.tencent.com/product/lowcode
产品文档:https://cloud.tencent.com/document/product/1301/48874
技术交流加Q群:1003059706
最新资讯关注微信公众号【腾讯云云开发】
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
美丽天天秒系统开发商业模式
美丽天天秒app美妆商城是广州市西美生物工厂、广东奥俐莱雅化妆品工厂,广州链动互联网科技,联合控股打造的集工厂自主品牌和合作品牌于一体的5G工厂新零售APP平台。美丽天天秒是一个工厂新零售平台,总部坐落于开放 ...
美丽天天秒,美丽天天秒系统开发商业模式