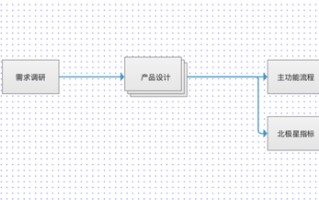
一、前言
前面我们提到了uniAPP,知道它其实是一个支持多端的技术,因此它是兼容性比较强的,而且速度也很快,不过如果我们要想给他更多的功能,首先我们需要对每个页面进行配置,这和微信小程序是一样的,下面我们来看下。
二、创建应用界面
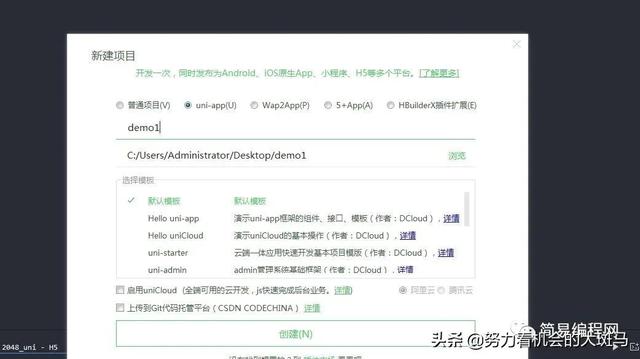
要想对一个uniapp应用进行配置,首先我们需要创建一个空模板的uniapp应用,如图:

三、配置
DCloud官方文档上配置主要是这几类,如下:
属性 |
类型 |
必填 |
描述 |
平台兼容 |
globalStyle |
Object |
否 |
设置默认页面的窗口表现 |
|
pages |
Object Array |
是 |
设置页面路径及窗口表现 |
|
easycom |
Object |
否 |
组件自动引入规则 |
2.5.5+ |
tabBar |
Object |
否 |
设置底部 tab 的表现 |
|
condition |
Object |
否 |
启动模式配置 |
|
subPackages |
Object Array |
否 |
分包加载配置 |
|
preloadRule |
Object |
否 |
分包预下载规则 |
微信小程序 |
workers |
String |
否 |
Worker 代码放置的目录 |
微信小程序 |
leftWindow |
Object |
否 |
大屏左侧窗口 |
H5 |
topWindow |
Object |
否 |
大屏顶部窗口 |
H5 |
rightWindow |
Object |
否 |
大屏右侧窗口 |
H5 |
四、页面配置
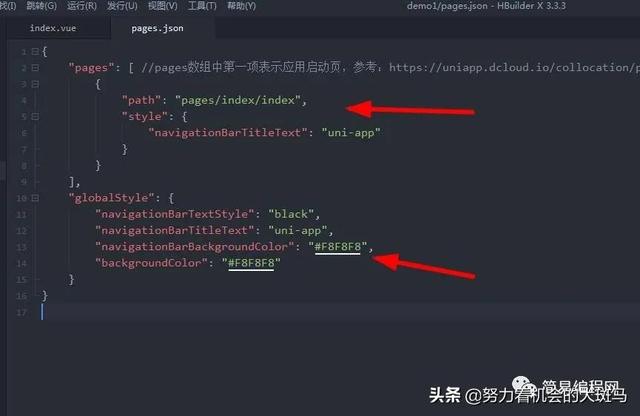
如果我们想要让页面出现在应用中,就需要在pages.json中设置,这和小程序中的规则差不多,如图:

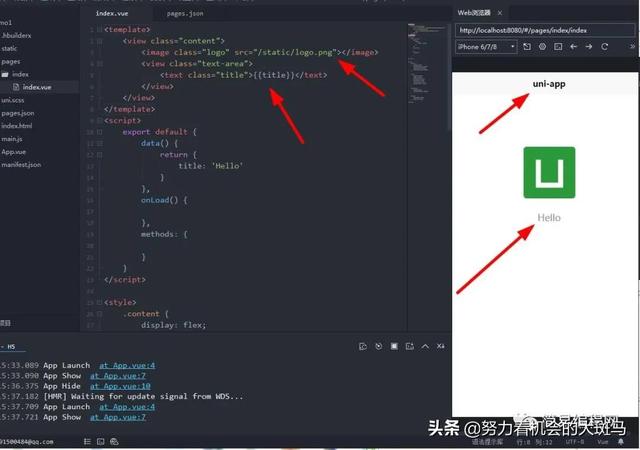
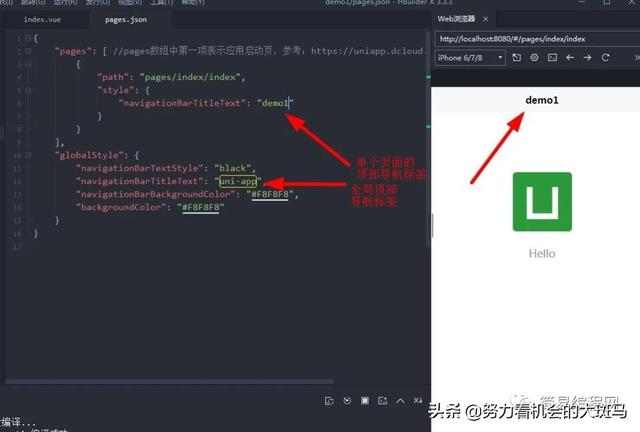
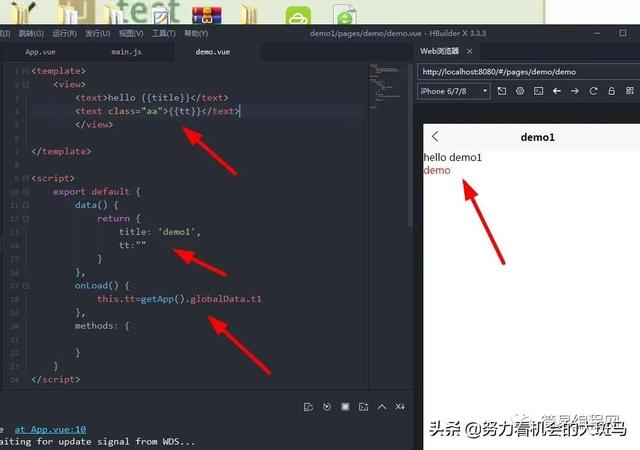
此时我们可以来看看这个空模板中显示的效果,我们直接让他运行在内置浏览器中,如图:

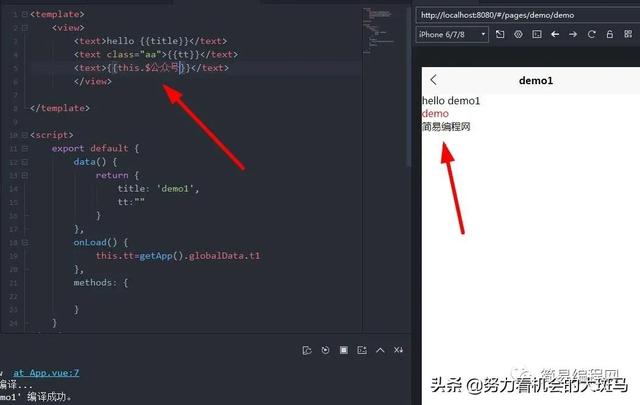
如果我们此时要改变顶部导航的文本,也很简单,如图:

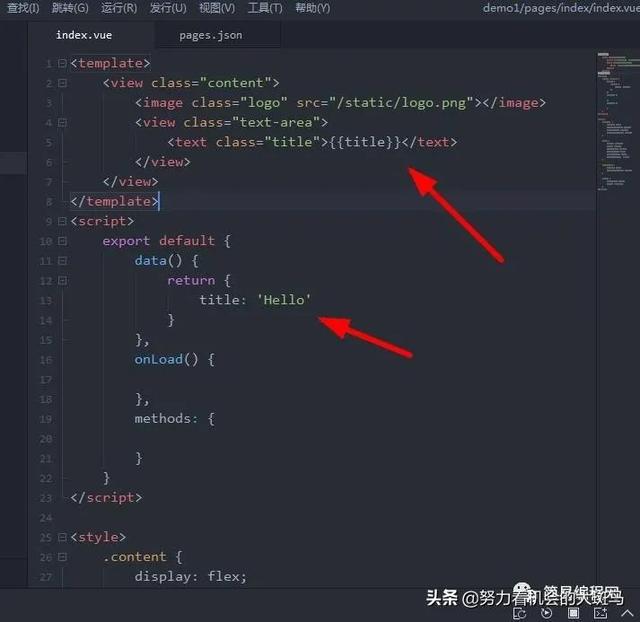
要想改变显示的内容的话,就在vue文件中改就好了,如图:

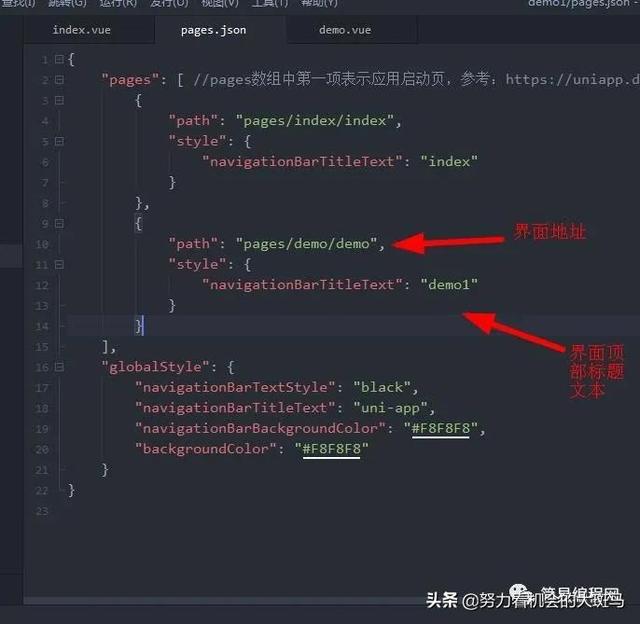
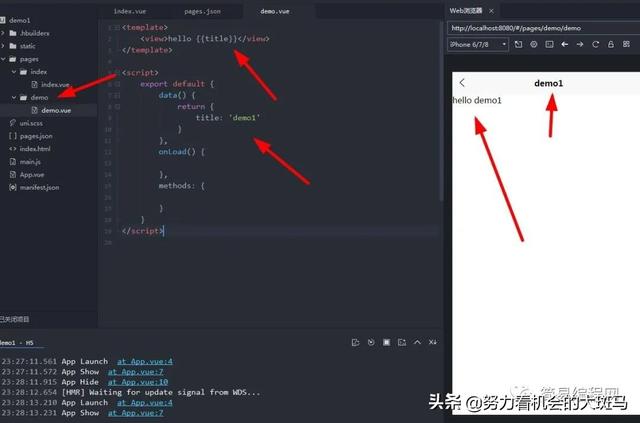
如果我们要想配置其它页面,就得在pages.json中进行设置,如图:


这样就创建了一个页面了。
五、生命周期
因为是基于vue,因此uniapp有着和vue一样的生命周期,同样也有分类,如下:
1.应用生命周期
这些函数仅可在App.vue中监听,在其它页面监听无效。
函数名 |
说明 |
onLaunch |
当uni-app 初始化完成时触发(全局只触发一次) |
onShow |
当 uni-app 启动,或从后台进入前台显示 |
onHide |
当 uni-app 从前台进入后台 |
onError |
当 uni-app 报错时触发 |
onUniNViewMessage |
对 nvue 页面发送的数据进行监听 |
onUnhandledRejection |
对未处理的 Promise拒绝事件监听函数(2.8.1+) |
onPageNotFound |
页面不存在监听函数 |
onThemeChange |
监听系统主题变化 |
2.页面生命周期
函数名 |
说明 |
平台差异说明 |
onInit |
监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad |
百度小程序 |
onLoad |
监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参) |
|
onShow |
监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
|
onReady |
监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
|
onHide |
监听页面隐藏 |
|
onUnload |
监听页面卸载 |
|
onResize |
监听窗口尺寸变化 |
App、微信小程序 |
onPullDownRefresh |
监听用户下拉动作,一般用于下拉刷新 |
|
onReachBottom |
页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 |
|
onTabItemTap |
点击 tab 时触发,参数为Object,具体见下方注意事项 |
微信小程序、QQ小程序、支付宝小程序、百度小程序、H5、App |
onShareAppMessage |
用户点击右上角分享 |
微信小程序、QQ小程序、支付宝小程序、字节小程序、飞书小程序、快手小程序 |
onPageScroll |
监听页面滚动,参数为Object |
nvue暂不支持 |
onNavigationBarButtonTap |
监听原生标题栏按钮点击事件,参数为Object |
App、H5 |
onBackPress |
监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack 。支付宝小程序只有真机能触发,只能监听非navigateBack引起的返回,不可阻止默认行为。 |
app、H5、支付宝小程序 |
onNavigationBarSearchInputChanged |
监听原生标题栏搜索输入框输入内容变化事件 |
App、H5 |
onNavigationBarSearchInputConfirmed |
监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 |
App、H5 |
onNavigationBarSearchInputClicked |
监听原生标题栏搜索输入框点击事件(pages.json 中的 searchInput 配置 disabled 为 true 时才会触发) |
App、H5 |
onShareTimeline |
监听用户点击右上角转发到朋友圈 |
微信小程序 |
onAddToFavorites |
监听用户点击右上角收藏 |
微信小程序 |
3.组件生命周期
函数名 |
说明 |
平台差异说明 |
最低版本 |
beforeCreate |
在实例初始化之后被调用。 |
||
created |
在实例创建完成后被立即调用。 |
||
beforeMount |
在挂载开始之前被调用。 |
||
mounted |
挂载到实例上去之后调用。注意:此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后在执行操作可以使用$nextTick |
||
beforeUpdate |
数据更新时调用,发生在虚拟 DOM 打补丁之前。 |
仅H5平台支持 |
|
updated |
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 |
仅H5平台支持 |
|
beforeDestroy |
实例销毁之前调用。在这一步,实例依旧完全可用。 |
||
destroyed |
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 |
注:以上内容均来自于DCloud官方文档。
五、应用配置
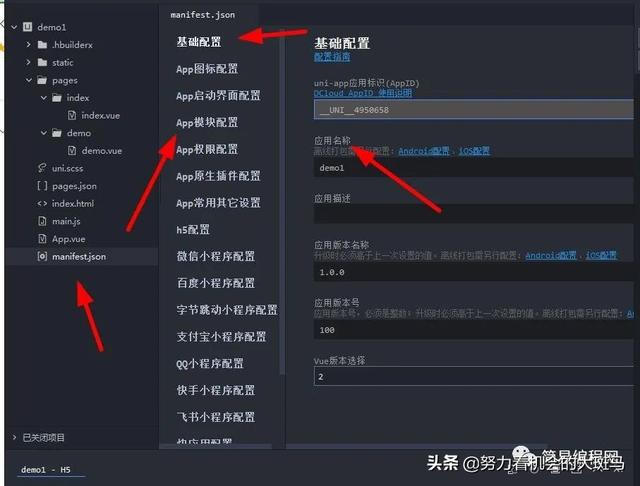
当我们应用要打包的时候需要提前做一些应用配置,这个时候需要打开manifest.json这个文件来进行配置,如图:

这里有很多我们可以选择的配置选项,这里不一一列举,后面我们用到自然会讲。
六、应用的全局配置
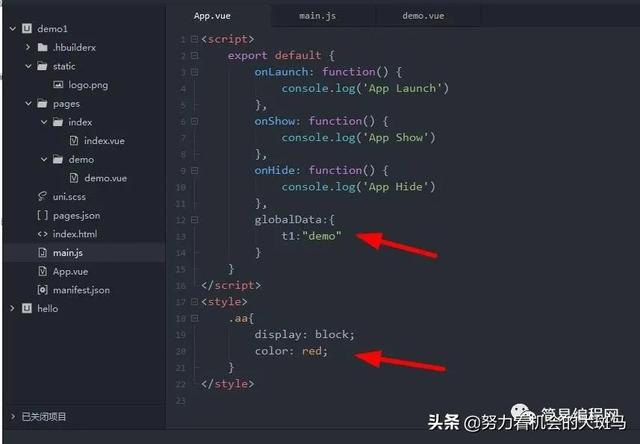
和小程序一样,uniapp也有全局配置,不同于小程序的app.js,uniapp的是在app.vue里面,如图:


这样就实现了全局的配置和样式了。
七、入口文件
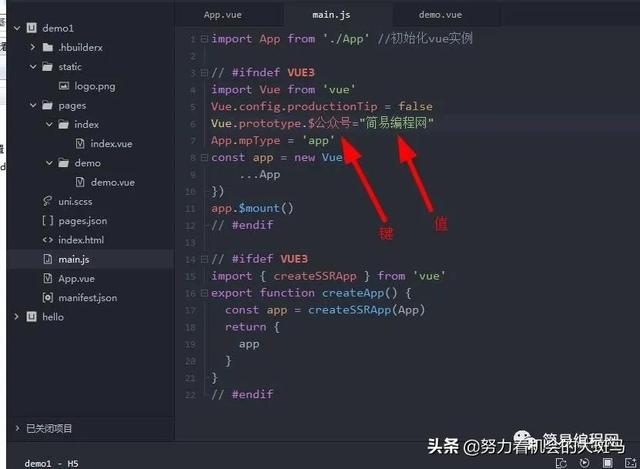
还有一个就是我要着重说的,他就是app的入口文件,它被用来初始化app实例,因此我们也可以在这里面设置很多变量,而且这里的变量也是通用的,如图:


uniapp为入口文件提供了很多功能,Vue.use用来引用插件,Vue.prototype用来添加全局变量,Vue.component用来注册全局组件。
八、总结
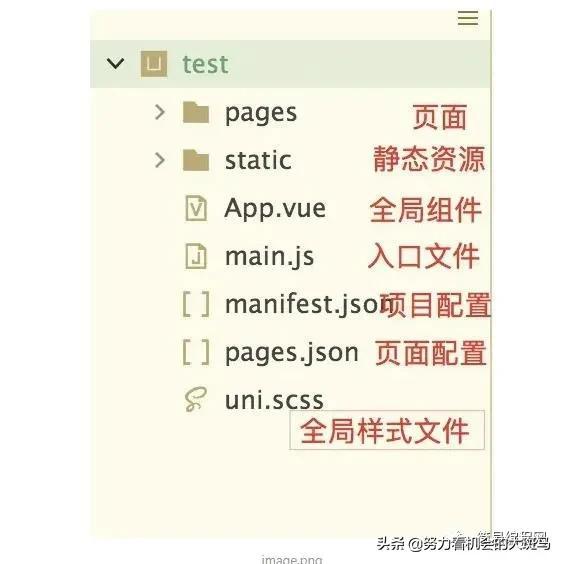
由于这里我们创建的是一个空模块,因此内容比较单一,如图:

按照上面的图片来看,这就是一个uniapp的最简单的结构,这些是最基础的目录结构。
更多精彩内容敬请关注公众号"简易编程网",期待您的加入。
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
开发一款APP需要多少费用
在日常会有很多人会问制作一款app到底多少钱,看似常见的手机app它的市场定价到底在多少区间?也会在不了解的情况下盲目进入,造成不必要的损失。受区域地方的影响市场人工成本不同每个公司的报价也不有所区别,包括 ...
APP开发,开发一款APP需要多少费用