微信小程序的小巧以及“拿来即用”的特点,已经被广大用户习惯性的接受了。现在就连百度、阿里、今日头条都在纷纷打造小程序平台。
如何快速的开发一款小程序呢?第一步就得选好开发工具和框架。小编也亲自开发过多个小程序,根据多年的开发经验,这里给大家推荐Uniapp+HBulider X +微信开发者工具的组合。
今天就给大家介绍下使用小程序的开发工具快速入门自己的第一个微信小程序。
开发工具安装
分别安装微信开发者工具,HBuilder X,开发工具分别从各自官网下载即可,另外申请一个微信开发者账号,便于真机调试小程序。
构建一个可运行的小程序
开发工具完成后,打开HBuilder X ,并创建一个项目,分别选择“uniapp”,和默认模板。如下图所示:

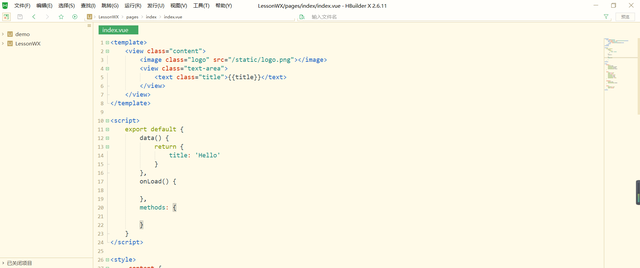
创建完成后,小程序的工程目录结构就出来了,点开pages这个目录,看到里面有一个index的目录,在这个目录下面有一个index.vue文件,这个就是一个默认的小程序的首页页面。如下图所示:

相关影片资源迅雷下载推荐
APP微信小程序开发教程:uniapp零基础入门教程
所谓“零基础”指的是:你已经会javascript+css+html(div)什么是uni-app?uni-app能做什么?uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序( ...
小程序开发,APP微信小程序开发教程:uniapp零基础入门教程
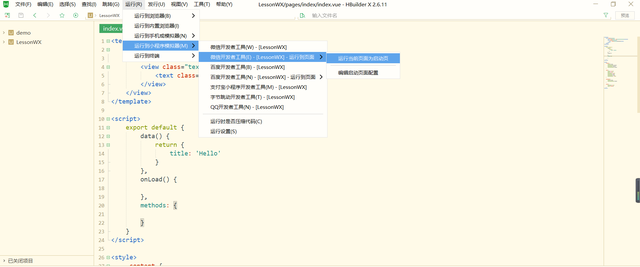
这个页面的代码不做任何改动,运行一下看看效果。怎么运行呢?看下图:

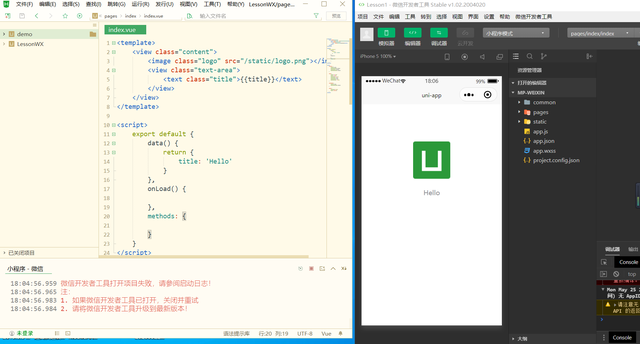
按照上面的步骤,运行之后,HBuilder会完成这个项目的编译、打包、调起微信开发者工具、运行,如下图所示:

能够看到上面的运行结果,则第一个微信小程序页面就能够顺利的展示出来了,一个hello的字符串和一个uniapp的logo。
总结
上面介绍了不写任何代码,仅通过工具和框架如何快速的构建并运行一个小程序,大家不妨动手试试。
关于uniapp、HBuilder X、及微信开发者工具的更多使用技巧会在后续给大家分享。
喜欢的朋友,欢迎大家关注哦!
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
最新|微信小程序开发教程
如您所见,w3cschool已经补充了最新的《微信小程序开发教程》,这本教程主要内容来自微信官方的「小程序」开发指南。本教程将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。教程内容包 ...
小程序开发,最新|微信小程序开发教程
标签: 小程序开发 干货分享|手把手教快速开发微信小程序——开发工具篇
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。