今天来教大家如何开发我们的第一个小程序
小程序开发我们需要下载相应的开发工具,个人比较推荐的是微信官方出的开发工具。毕竟是官方工具。
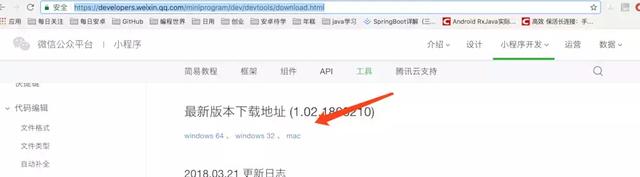
首先贴出官方开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

官方开发工具的下载
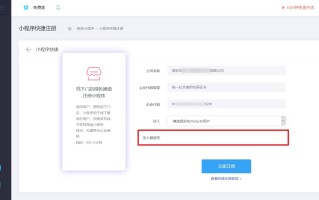
至于怎么安装就不用我说了。下载下来后双击就可以安装了。安装后需要扫码登录。扫码登后的界面如下。

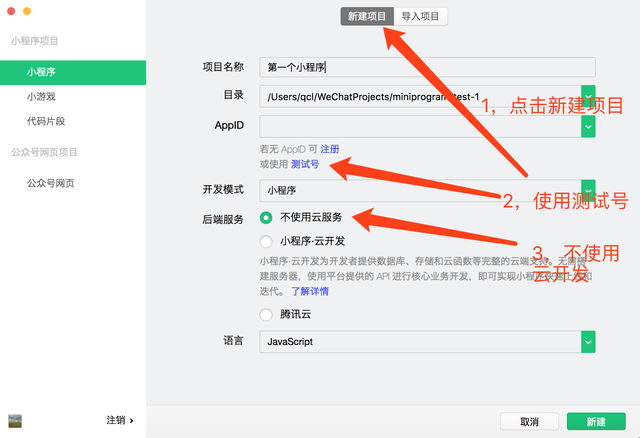
新建项目
项目名字可以随便填,很多刚入门小程序开发的人会有疑虑,我没有注册小程序能直接开发吗。这里明确的告诉你,没有注册小程序也是可以学习开发小程序的。只需要按照我上图所示点击使用测试号体验即可。
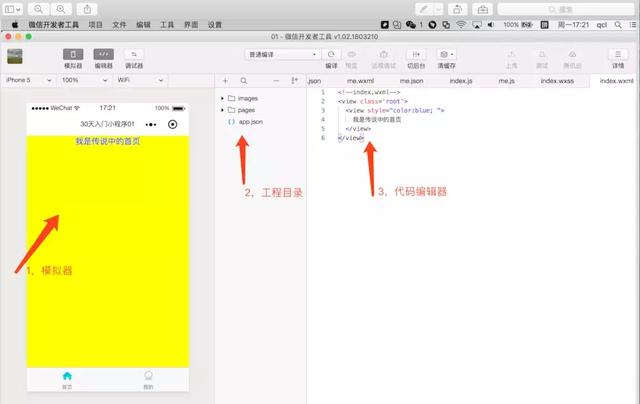
下面是小程序开发工具的界面

相关影片资源迅雷下载推荐
微信小程序开发(1):开发环境安装与配置
【51CTO.com原创】如果读者不了解什么是微信小程序,可以看我的另外一篇文章:(微信小程序:原生热布局终将改变世界)http://zhuanlan.51cto.com/art/201610/519027.htm腾讯推出微信小程序的同时,也推出了自己的开 ...
小程序开发,微信小程序开发(1):开发环境安装与配置
开发工具界面
到这里我们的武器便装备好了,接下来开始为武器填充子弹了。
接下来带领大家零基础入门自己的第一个简单小程序。
由于是入门所以我们的小程序比较简单主要包含以下功能
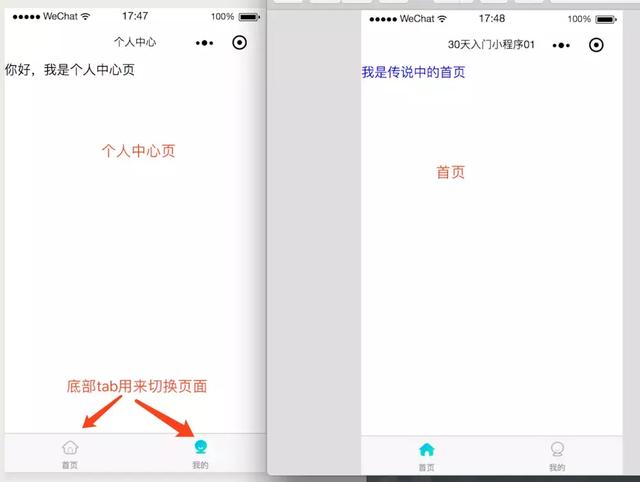
- 两个页面:首页,个人中心页
- 底部tab实现
- 顶部标题设置

项目效果图
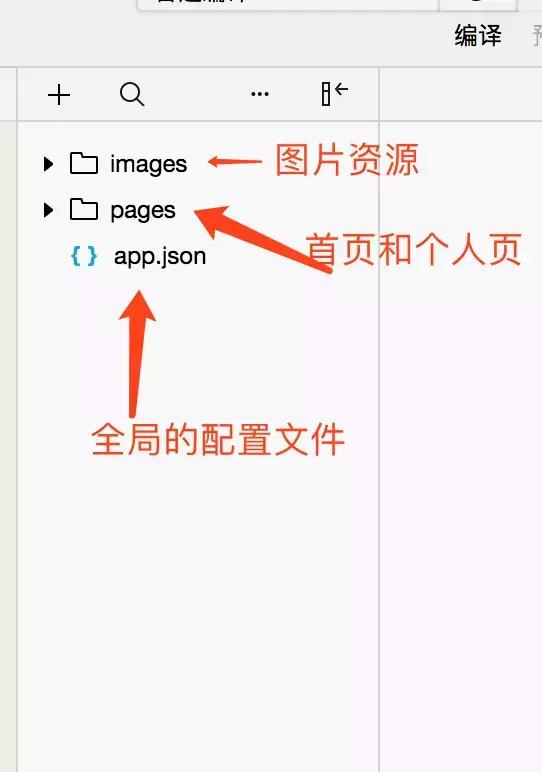
一,代码目录

项目目录
二,展开讲解
images:目录用来存放一些我们的图片资源,如项目里底部tab的图标,就放在这里。
pages: 这里是我们写小程序的主要代码目录,目前我们有两个页面首页和个人中心页。
APP.json: 我们小程序的一些全局配置都在这里。如我们底部的两个tab就是在这里配置的。
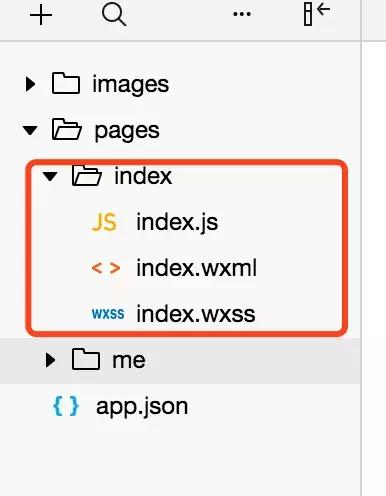
三,小程序开发三剑客
我们开发小程序需要创建三个对应的文件,比如我们创建首页index。在index下需要创建如下三个文件

这三个文件就是我们开发小程序必不可少的三剑客
- index.wxml:确定首页的大体模样。比如我们建大楼,这里的代码来确定楼长什么样,多高,多宽,多少层等。
- index.wxss:这里主要做一些样式的设置,如我们的楼外观,需要贴什么样的瓷砖,刷什么颜色。
- index.js:用来处理我们首页的一些事件,让首页具备某些能力。如我们楼里有游乐场,电影院等。通过js来处理这些事件。
- 这就是我们首页的大致。下面带大家看下简单代码
<!--index.wxml--><view style="color:blue; "> 我是传说中的首页</view>
这就是index.wxml,这里我们只是简单展示一段话。
index.wxss和index.js用的是默认的,没有什么东西,这里就不贴出来了,大家想看可以下载源码看。
四,看下app.json都配置了些什么
// app.json{ // 设置我们小程序的页面:首页,个人中心 "pages": [ "pages/index/index", "pages/me/me" ], // 设置标题栏字体颜色等信息 "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "30天入门小程序01", "navigationBarTextStyle": "black" }, // 底部模块tab "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "/images/tab1n.png", "selectedIconPath": "/images/tab1y.png" }, { "pagePath": "pages/me/me", "text": "我的", "iconPath": "/images/tab2n.png", "selectedIconPath": "/images/tab2y.png" }] }}
个人中心里的代码就不贴出来啦,大家下载源码看下就行。
入门第一节课,不需要大家知道太多,按照源码里,大致看下,了解下小程序的代码长什么样子就行。其实很简单。
今天就到这里,接下来的课程我会尽量录成视频,感觉文章不太形象。对于新手来说,视频学起来可能效率更高些。
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
小程序·云开发释放四大能力,“人人都是开发者”时代到来
如何从技术上降低小程序开发门槛成为开发者们最关注的问题。腾讯云和微信团队联合推出的 “小程序·云开发”解决方案,通过提供的一站式后端服务,让开发者无需构建应用后端服务,即可高效开发出一款高质量的小程序,让 ...
小程序开发,小程序·云开发释放四大能力,“人人都是开发者”时代到来
标签: 小程序开发 零基础入门小程序~开发属于自己的第一个小程序
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。