所有内容首发微信公众号【WEB前端李志杰】,未经允许禁止转载!
持续更新,请关注。
写在最前方!
作为开发者,在学习任何技术之前一定要先看官方文档。
官方文档:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html
微信公众号有订阅号、服务号、企业微信号三类,可根据自己实际应用场景注册对应的类型即可,在开发中我们可以使用微信公众平台测试号进行开发测试。
但是,在开发之前一定要确定项目实际所运行的账号类型,因为这牵扯到官方的接口权限问题。针对不同的权限,在开发之前我们需要根据业务场景及接口权限设计好对应场景实现的解决方案。
一、开发准备工作介绍:
我们需要准备一个微信公众平台测试账号,微信公众平台测试账号不需要注册,任何人可以通过个人微信扫描二维码登录即可获得一个测试账号。
测试账号登录网址: https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
还需要准备一个内网穿透工具(ngrok),开发过程中我们需要将本地开发服务器映射到外网,模拟真实服务器使用,在这里我们可以使用(Express)配合(MongoDB)数据库搭建一个简单的Web 服务器应用程序。
二、公众号用户消息处理流程

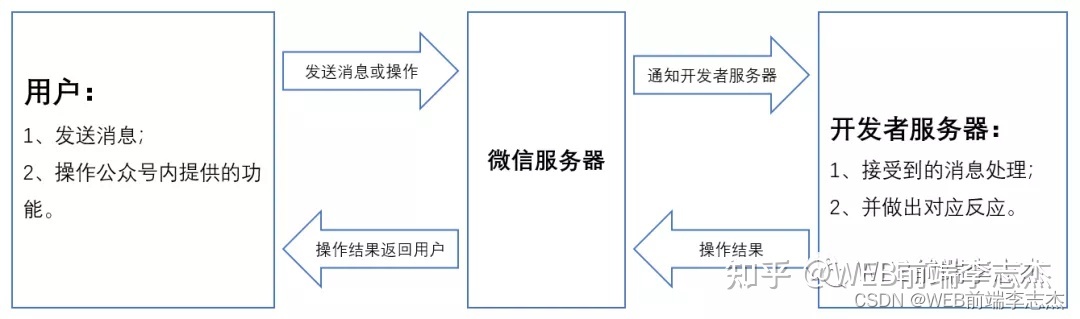
微信公众号消息处理流程示意图
如图所示:用户通过微信公众号无论是发送了一段文字、一张图片又或者是点击了某一个按钮,用户所有这些操作,首先会被发送至微信服务器,然后经由微信服务器将消息处理之后,按照一定格式发送至开发者服务器。开发服务器在接收到微信服务器发送的消息后,可依据接口文档针对用户操作处理对应的业务逻辑,然后将结果按照一定的格式返回给微信服务器,再由微信服务器将数据处理之后返回给用户。
对于开发者服务器来说,微信服务器与用户之间的交互不需要关注,开发者服务器只需要关注微信服务器发送给开发者服务器的数据,然后依据文档对接收到的数据进行处理。所以开发者服务器在接收到每一个请求时都必须验证一下该消息来源是否由微信服务器发出,验证通过之后才能依据接口文档进行对应的业务逻辑处理。
相关影片资源迅雷下载推荐
自学网页设计,需要了解的网站开发流程
搭建一个功能完善的网站,从构思到上线,离不开各职位成员的共同努力。作为一个准网页设计师,提前了解网站开发的流程,有助于在团队协作中更好的配合。通常情况下,任何一网站的建立,都会经过“策划—交互—视觉— ...
网站建设,自学网页设计,需要了解的网站开发流程
三、微信公众平台测试号说明

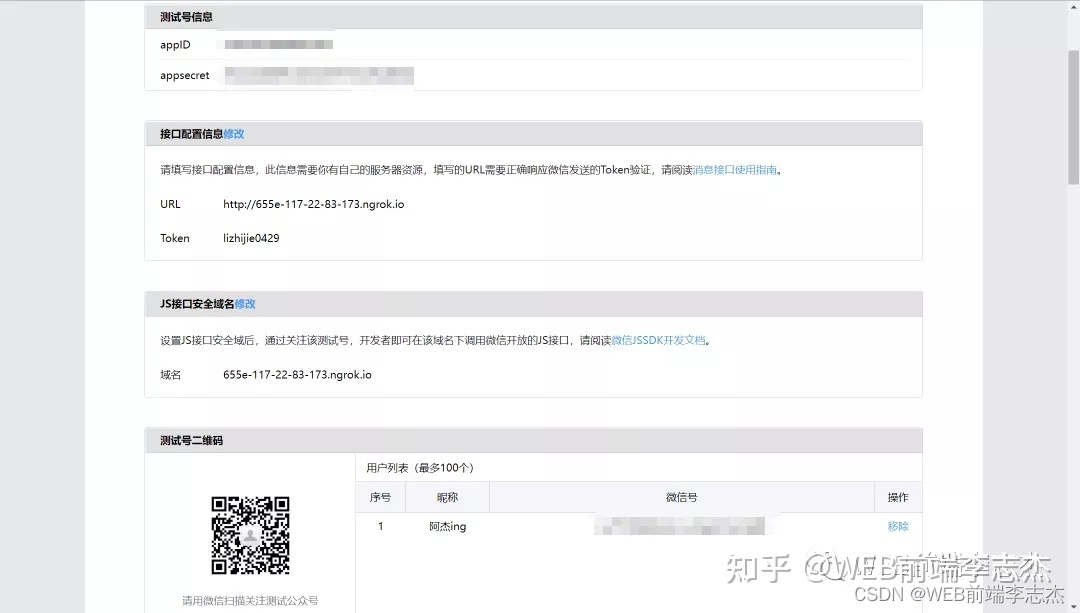
1、测试账号信息:
开发者ID(APPID):开发者ID是公众号开发识别码,配合开发者秘钥可调用公众号的接口能力。
开发者秘钥(AppSecret):开发者秘钥是校验公众号开发者身份的密码,具有极高的安全性。切记勿把秘钥直接交给第三方开发者或直接存储在代码中。如需第三方代为开发公众号功能,请使用授权方式接入。
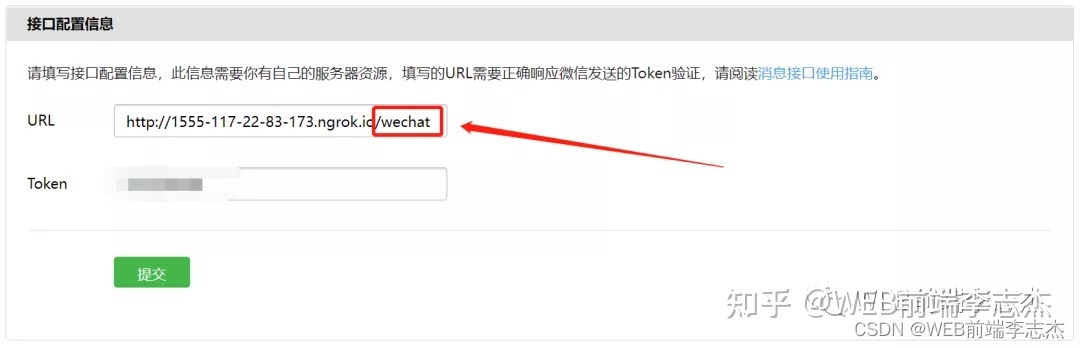
2、接口配置信息:
URL:开发者服务器地址,该URL是开发者服务器用来接收和响应微信服务器消息和事件的接口。
Token:随机字符串,用作生成签名(必须为英文或数字,长度为3-32字符)该签名在后边会用到,这里暂时随便填个内容也可以。
3、JS接口安全域名:
设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。
以上内容可通过官方文档:开发前必读及开始开发—接入指南深入理解。
四、搭建本地应用
采用Express+MongoDB技术栈搭建一个简单的本地开发者服务器。
1、配置信息

2、最简单服务器代码示例:
const express = require('express')const app = express()
const port = 3000
// 定义微信服务器接口获取微信服务器携带过来的参数。
app.get("/wechat", (req, res) => {
console.log(req.query);
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
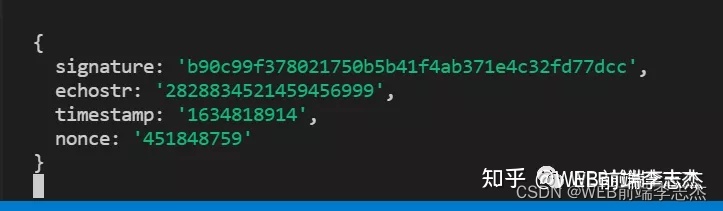
3、req.query返回信息

4、req.query返回信息字段说明

开发者通过signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则开发者服务器配置成功,否则开发者服务器配置失败。
加密/校验流程如下:
- 将token、timestamp、nonce三个参数进行字典序排序;
- 将三个参数字符串拼接成一个字符串进行sha1加密 ;
- 开发者获得加密后的字符串可与signature对比,如果字符串相等,则表示该请求来源于微信。
5、js代码示例:
app.get("/wechat", (req, res) => {const { signature, echostr, timestamp, nonce } = req.query;
const token = "lizhijie0429";
const str = [token, timestamp, nonce].sort().join("");
const sha1Str = sha1(str);
sha1Str === signature ? res.send(echostr) : res.send("error");
});
至此,再去提交接口配置信息,若提示成功,则表示我们开发环境搭建完成。
往期内容:
【Vue】在Vite+Vue3.0中使用jsx语法开发。
【Vite+vue3】vue3当中keep-alive的使用
企业网站建设与开发最低只要299元起,包含域名服务器,需要的联系QQ345424724,电话15516990022,18530226930相关影片资源迅雷下载推荐
如何做预。约。小程序?线上预。约。小程序开发流程?
如何做预。约。小程序?线上预。约。小程序开发流程?如果你想知道什么样的门户营销方式是目前最受欢迎的,那么很多老板都会告诉你,一定是小程序。小程序以其灵活方便的开放端口,借助社会力量和快速转发的便利性, ...
小程序开发,如何做预。约。小程序?线上预。约。小程序开发流程?
标签: 公众号开发 【微信公众号开发系列文章】一 微信公众号开发环境搭建 ... ...







